1つのWordPressで複数のブログ(サイト)を作成できる「マルチサイト機能」。
導入方法について検索するとたくさんの記事がヒットしますが、使用しているサーバーによってちょっとしたエラーが出たりするみたいで。。
今回、ブログをマルチサイト化するにあたって実際に作業をしていたところ、何度かつまづいてしまった場面があったので、サブディレクトリ型のマルチサイト導入方法(ロリポップ編)と題して導入までの流れをご紹介したいと思います。
※WordPressのバージョンは4.3.1になります。
事前の準備・バックアップ
- サーバーにWordPressをインストールしておきます。
- FFFTPなどのFTPソフトをインストールして、サーバーと接続できるようにします。
- プラグインは全て停止します。
また、念のためデータのバックアップもしておきます。
- 「ツール」⇒「エクスポート」からWordPress内のデータ(XMLファイル)をダウンロードします。
- サーバーの管理画面などからデータベースのバックアップを取っておきます。
(※必須ではありません。) - FTP経由で現在使用しているデザインテーマをダウンロードしておきます。
- FTP経由で wp-config.php と .htaccess ファイルをダウンロードし、複製しておきます。
マルチサイト機能を有効化
事前準備が終わったら、早速マルチサイト機能を有効化していきます。
wp-config.phpファイルをお使いのテキストエディタで開きます。

編集が必要なのはここまでです ! WordPress でブログをお楽しみください。
と記載されている行よりも前に以下のコードを追記します。
define('WP_ALLOW_MULTISITE', true);保存しましたらFTPでサーバーへアップして wp-config.php を上書きします。

WordPressのダッシュボードを開くと、サイドメニューの「ツール」に「ネットワークの設置」というメニューが表示されているのでクリックします。
※プラグインはすべて停止します。

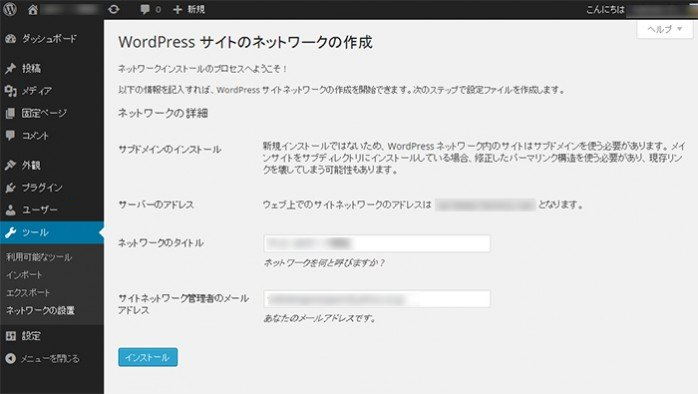
WordPress サイトのネットワークの作成というページになります。
ネットワークのタイトルと管理者メールアドレスに変更が無いか確認します。
変更がある場合はこの時に変更します。
問題が無ければインストールボタンをクリックします。

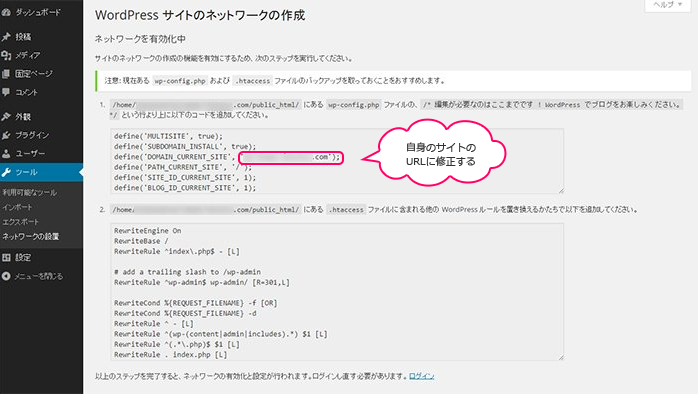
ネットワークを有効化中の画面に切り替わるので、 wp-config.php と .htaccess ファイルを編集します。
ローカル(パソコン内)に保存した wp-config.php ファイルを開き、
編集が必要なのはここまでです ! WordPress でブログをお楽しみください。
という行より上に下記コードを追加して、サーバーへアップします。
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', '○○○○.com'); ←自身のサイトのURLに変更します。
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);次に .htaccess ファイルを編集します。
下記コードを追加してサーバーへアップします。
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L]※もし以下のコードがすでに記載されていたら上書きしてOKです。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>アップロードが完了したら一旦ログアウトし、再ログインします。
無事、再ログインができたらマルチサイト機能の設定は完了です。

子サイトを追加してみる
では早速サイト(ブログ)を一つ追加してみます。
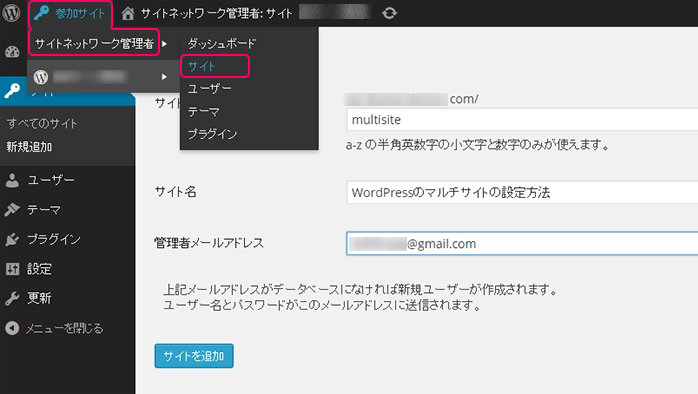
ダッシュボード左上の「参加サイト」にマウスカーソルを乗せると、「ネットワーク管理者」とタブが出るのでマウスカーソルを乗せ、「サイト」をクリックします。

「サイト」ページを開いたら「新規追加」ボタンをクリック。
- サイトのアドレス
- サイト名
- 管理者メールアドレス
を入力し「サイトを追加」ボタンをクリックしたらブログの追加作業は完了です。
※サイトのアドレスには、page、comments、blog、files、feedなどの英単語は使えません。
ロリポップで子サイト用フォルダを作成する
子サイトをWordpressで追加したあとに、子サイトのダッシュボードへログインしようとすると500エラーが出てしまいます。
子サイト用フォルダを作成する必要がありますので、ロリポップのユーザー専用ページへログインし、「簡単インストール」メニューの中の「WordPress」からロリポップマルチサイトを設定していきます。

- ①サイトアドレス
- ②サイトのタイトル
は、先ほど設定した子サイトのアドレス・タイトルと同じものを設定します。
- ⑤メールアドレス
は、おおもとのWordPressと同じものを設定します。
- ③ユーザー名
- ④パスワード
ユーザー名とパスワードは、おおもとのWordpressと同じでもかまいませんが、セキュリティにこだわるなら違ったものにします。
確認画面で、間違いがなければインストールして完了となります。
これで子サイトのダッシュボードへログインできるようになっていると思います。
以外と簡単に導入できるWordPressのマルチサイト機能。ぜひお試しを!




comment
こんにちは。
とてもわかりやすい説明で、マルチサイト化することができました。
最後に、子サイトを作った後に、やはりそのダッシュボードに入れませんでした。
ここで、ロリポでWPをインストールするとなっていますが、こうすると、普通にWPがいんすとーるされてしまいそうですが、これはどこが違うのでしょう?
私は、この時、 .htaccessファイル内の
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) home/$1 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ home/$1 [L]
の$1を$2にすると動作できるようになりました。
あてずっぽなので、正しくインストールしたいと思うのですが、
最後の手順は、普通にWPをインストーるすればいいということで合っていますでしょうか?
お手数ですが、お返事よろしくお願いいたします。
コメントありがとうございます(^^) こちらの記事を参考にして頂きありがとうございます。
ご返信遅くなりましたが、ご質問の内容を確認しました。
まず、子サイトを作った後に「WPをインストールする」という点ですが、これは本体(大元)のサイトのフォルダ(ディレクトリ)にWPをインストールするのではなく、子サイト用に作成したフォルダ(ディレクトリ)にWPをインストールするということになります。分かりづらくてすみません(-_-;)
また、こちらの記事を書いたのが2021年でしたので、htaccessの記述の仕方が少し変わってしまった部分があるようです。
WPの公式サイトにも記載がありました。https://ja.wordpress.org/support/article/htaccess/
マルチサイト → WordPress3.5以降 → サブフォルダー方式の例
の所に記述の仕方が掲載されています。($1 → $2に変更されています)お役に立てると嬉しいです(^^)
まいまいと申します。
質問なのですが、wp-config.phpファイルと.htaccessファイルの変更まで終了しまして、子サイトを追加しようと思いましたが、サイトの追加画面のサイトのURLの任意記入部分が、サブドメイン形式(ドメインの前に記入部分が有る)となっていて、サブディレクトリ形式(ドメインの後に記入部分が有る)となりません。
自分はサブディレクトリ形式で子サイトを作成したいのですが、どうすればよいでしょうか?
ちなみに、別のサブディレクトリの設置方法を解説しているサイト
https://www.vektor-inc.co.jp/post/wordpress-multi/
では、「2. ネットワークの設置をクリックして初期値を確認」の項目で、サブドメインとサブディレクトリの選択画面が表示されていますが、そのような画面は、実際の設定時には表示されませんでした。
回答よろしくお願いします。
コメントありがとうございます(^^)こちらの記事を参考にして頂きありがとうございます。
ご質問の内容を確認しました。もしかするとwould-config.php内の define(‘SUBDOMAIN_INSTALL’, false);
の値はfalseになっていますでしょうか?
trueになっているとサブドメイン型になってしまうと思いますのでfalseに変更して再度アップしてみて下さいませ。
それでも変わらない場合はWordpressのバージョン違いの為、記述を変更する必要があるのかもしれません。。現在、子育て中にてなかなかPCと向き合う時間が取れず、これ以上深く調べる事が出来ず申し訳ありません。。お役に立てると嬉しいです(^^)
初めまして、Hatsuと申します。
この記事を参考にして、マルチサイト化がスムーズにできました。
ありがとうございます(^ ^)
https://chirick.com/cruise/
とても参考になったので、Twitterにシェアさせていただきました!
https://twitter.com/negibozu_ty/status/1194789103969062912?s=20
今後とも、サイトいじりに活用させていただきます!
コメントありがとうございます(^^)こちらの記事がお役に立てたようで私としても嬉しいです(^^)これからも日々精進です。頑張ります(^-^)v