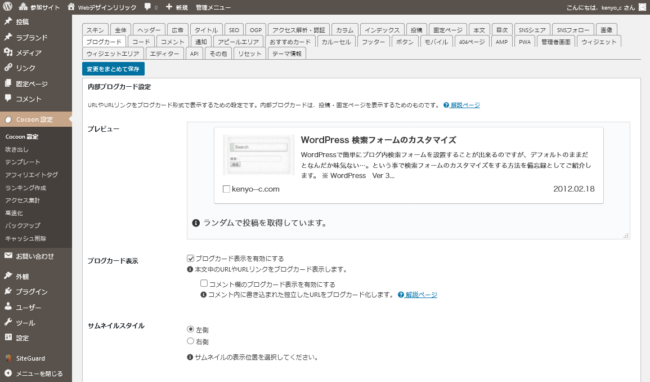
内部ブログカードの設定がされているか

cocoon設定 > ブログカード の設定画面にいき、「ブログカード表示を有効にする」にチェックマークがついているかを今一度確認してみましょう。
書式ミス+無駄な余白がないか
- 1行に対して1つのURL(リンク)になっているか
- <a>タグで囲まれているか・書式ミスはないか
- <p>タグの前後に空白がないか
- URLの前後に空白がないか
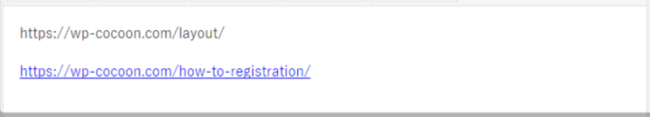
1行に対して1つのURL(リンク)になっているか

エディターの1行に対してURLを挿入します。
<a href=”URL”>URL</a>形式のURLリンクを挿入してもブログカードとして表示されます。

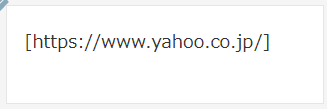
上記のように"[ ]"を使ってショートコード形式で書いてもブログカードとして表示されます。
<a>タグで囲まれているか・書式ミスはないか
なぜか覚えがないのに<a>タグの記述ミスがあったりします。今一度確認してみましょう。
<a href="https://xxxxx.com"抱きしめたい</a>
<a href="https://xxxxx.com">抱きしめたい<a>開始タグの閉じる部分(" > ")がなかったりとか…。
閉じタグがなかったりとか…。
<p>タグの前後に空白がないか
<div class="wp-block-cocoon-blocks-blogcard blogcard-type bct-none">
<p> <a href="https://xxxxx.com>XXXXX</a> </p>
</div>ブログカードブロックを使うと空白の確認がしやすくなります。
<p>タグの前後に空白がある場合はURLがそのまま表示されてしまいます。
空白は消してあげましょう。
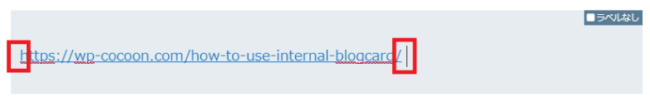
URLの前後に空白がないか

ブラウザのURL欄や、アンカー付きテキストからコピーして貼り付けるとURLの前後に空白が入ります。書式なしで文字だけを貼り付けるショートカット、
『ctrl』+『shift』+『V』で半角スペースを入れずに貼り付けすることができます。
(Windowsだと右クリックメニューにあります。)
URLに連続するハイフン("- -")がないか
https://kenyo--c.com/このブログのURLがまさに連続するハイフン("- -")なので、以下のように"xn-"から始まるURLに変換されてしまいブログカードが表示されなくなっていました。
同じ状態になっていた方のcocoonフォーラムでのやりとりがありましたのでこちらを参考にさせていただきました。

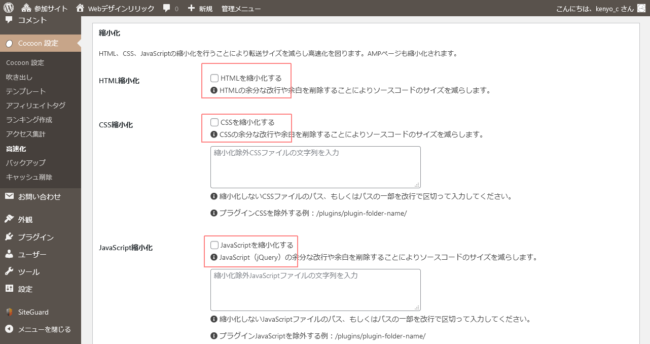
cocoon高速化設定を無効にする
フォーラムでのやり取りを参考に、cocoonの高速化設定を無効にします。
- HTMLを縮小化する
- CSSを縮小化する
- JavaScriptを縮小化する
のチェックをすべて外します。

連続するハイフンの自動変換を停止する
WordPress記事内で連続するハイフン("- -")があると繋がってしまう自動変換機能があります。その自動変換の関数を停止させる処理を子テーマ内のfunctions.phpに追記します。
子テーマのfunctions.phpに以下のコードをコピペ
remove_filter('the_content', 'wptexturize');ブログカードは本当に素敵な機能だと思うのでうまく表示されない時の備忘録として今後も新しいエラーを見つけた時に追記していきます。






comment