VSCodeでcssプロパティの自動並び替えや整形をStylelintを使って自動化した時の備忘録です。
プロジェクトの作成とインストール
プロジェクトを作成
まずはプロジェクトの初期化をしていきます。
プロジェクトのディレクトリ(作業フォルダ)をtest-stylelintという名前にしてフォルダを作成していきます。
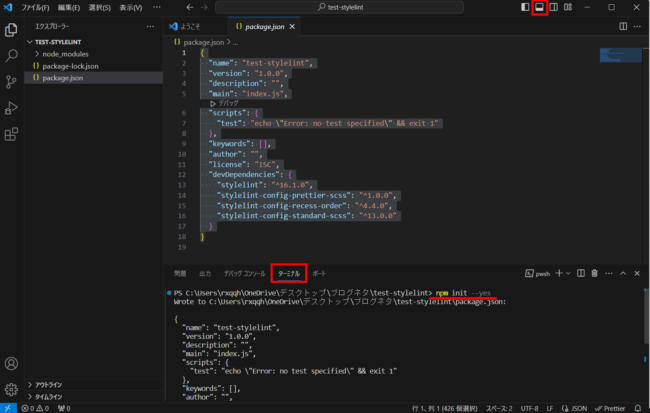
test-stylelint /そして、VSCodeのエクスプローラーの「フォルダーを開く」から先ほど作ったtest-stylelintフォルダを選択し、「パネルの切り替え」でターミナルを表示して、npm init --yを実行します。

または、test-stylelintディレクトリ上で、コマンドプロンプトなどを開いてnpm init --yを実行しnpmの初期化処理を行います。
npm init --yesコマンドの実行が完了すると、プロジェクトにpackage.jsonが作成されます。
test-stylelint /
└── package.jsonパッケージをインストール
作成したtest-stylelintディレクトリ上で、コマンドプロンプトなどで以下4つのパッケージをインストールしていきます。
npm install -D stylelint stylelint-config-standard-scss stylelint-config-recess-order stylelint-config-prettier-scss- stylelint(stylelint本体)
- stylelint-config-standard-scss(cssの記述ルールモジュール。scss設定入り)
- stylelint-config-recess-order (プロパティの順番)
- stylelint-config-prettier-scss(css/scssの整形)
コマンドの実行が完了すると、プロジェクトにnode_modulesフォルダ、package-lock.jsonが追加されていると思います。
test-stylelint /
├── node_modules /
├── package-lock.json
└── package.jsonpackage.jsonの記述を確認する
devDependencies(開発に必要なパッケージ)に先ほどインストールした4つのパッケージが追記されていることを確認します。
{
"name": "test-stylelint",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"stylelint": "^16.1.0",
"stylelint-config-prettier-scss": "^1.0.0",
"stylelint-config-recess-order": "^4.4.0",
"stylelint-config-standard-scss": "^13.0.0"
}
}stylelintの設定ファイル(.stylelintrc.js)を作成
stylelintはインストールしただけでは使えず、設定ファイルを作成する必要があります。
HTML、CSSと同じ階層に.stylelintrc.jsまたは.stylelintrc.jsonというファイル(ファイル名の先頭は.で始まるので不可視ファイル)を作成し、内容に以下を追加します。
module.exports = {
"extends": [
// 順番に注意しましょう!
"stylelint-config-standard-scss",
"stylelint-config-recess-order",
"stylelint-config-prettier-scss"
],
ignoreFiles: [
// 除外するファイルを指定する
'**/node_modules/**',
],
rules: {
// ベンダープレフィックスの統一化
"property-no-vendor-prefix": null,
// コメントの整形
"comment-empty-line-before": null,
// メディアクエリの演算子
"media-feature-range-notation": "prefix",
}
};設定の詳細
- "property-no-vendor-prefix": null
Autoprefixerが扱わない非標準のベンダープレフィックスプロパティを無視するかどうか。
VScodeの拡張機能でベンダープレフィックスをつけている場合、これを無効にしておかないと最終的にベンダープレフィックスが勝手に消されたりします。 - "comment-empty-line-before": null
コメントの整形。
css用のコメントアウトをプロパティの横につけたりするので、無効にしておかないとコメントが分かりづらくなります。 - "media-feature-range-notation": "prefix"
メディアクエリの書き方をこれまでのmin/maxを使うか、不等号を使うかの設定。
まだ不等号使わなくてもいいかなと思っているので、min/maxで揃えます。
json形式では中にコメントを書くことができないので、今回はjsファイルの記述方法を採用しました。
ここまでで、test-stylelintディレクトリ上のファイル構成は以下のようになっているはず。
test-stylelint /
├── node_modules /
├── package-lock.json
├── package.json
└── .stylelintrc.jsVSCodeにStylelint・Prettierを導入する
次はVSCodeの環境を整えていきます。
VSCodeの「Stylelint」というStylelint公式の拡張機能と、コードを整形するのに必要な「Prettier -Code Formatter」という拡張機能をインストールします。
setting.jsonに追記する
SCSSを使うのにはstylelint.validateオプションを設定する必要がありますので、setting.jsonを開いて下記を追記していきます。setting.jsonって何?って方はこちらのブログがとても分かりやすく解説してくれています。
ちなみに「ユーザー」と「ワークスペース」のタブがありますが、「ワークスペース」の方を選択してチェックすると今開いているフォルダー限定の設定になり、.vscodeという設定ファイルが自動で追加されます。
{
"css.validate": false,
"scss.validate": false,
"stylelint.validate": ["css", "scss"], //バリデートするファイルの種類
"stylelint.stylelintPath": "node_modules/stylelint", //stylelintのパス
"editor.defaultFormatter": "esbenp.prettier-vscode", //Prettier使用してない方はこの行は不要
"editor.formatOnSave": false, //VSCodeの自動フォーマットを無効化
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true
}
}まとめ
これでVSCode上でコード保存時にプロパティを自動並び替え&整形ができるようになり、コードの可読性・統一性が保てるようになりました。他にも便利な拡張機能を見つけたらブログでご紹介していきたいと思います。



comment