HTMLコードやCSSコードを見やすくするWordPressプラグイン「SyntaxHighlighter」。
当サイトで利用させて頂いているのはSyntaxHighlighter Evolved バージョン 3.1.3です。
このプラグインの表示方法をちょっと変えたいなーと思いCSSをいじってみました。
今回やりたかったことは
- 行の色替えをなくす
- フォントサイズを小さくする
- 行間を広げる
- 縦のラインの色を変える
- 番号の色を変える
などなど…。ちなみにファイルの場所は下記の通り。
- wp-conent
- plugins
- syntaxhighlighter
- syntaxhighlighter2
- styles
- syntaxhighlighter3
- styles
- syntaxhighlighter2
- syntaxhighlighter
- plugins
の中にある2つのCSSファイルをいじります。
- shCore.css
- shThemeDefault.css
行の色替えをなくす
親切設計?の行ごとに交互に色が違くなっている部分を同じ色にします。

デフォルトでは白とグレーで交互に色が違うように設定されているのでこれを単色にカスタマイズします。
いじるファイルは、
- shThemeDefault.css
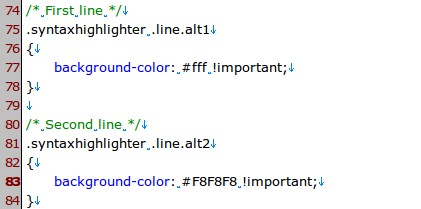
の74~84行目あたりのCSS。

First lineかSecond lineのbackgroundカラーを変更すればOK。
フォントサイズを小さくする
body等でフォントサイズを小さく設定しているにも関わらず、フォントサイズが大きくなってしまっていたので任意のフォントサイズに変更します。
いじるファイルは、
- shCore.css
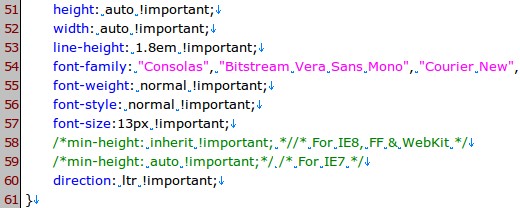
の57行目あたりのCSS。

font-size:13px !important;ってところを任意のサイズに変更すればOK。
行間を広げる
何もカスタマイズしていない状態だと、なんとなく行間が詰まっていてコードが読みづらい印象を受けます。なので、行間もカスタマイズしてあげます。
いじるファイルは、
- shCore.css
の53行目あたりのCSS。

line-height: 1.8em !important;ってところを任意のサイズに変更すればOK。
縦のラインの色を変える
デフォルトの状態だと、緑色になっている縦のライン。
この色も自分好みの色にカスタマイズしちゃいましょう。

緑色の部分を変えてみます。
いじるファイルは、
- shThemeDefault.css
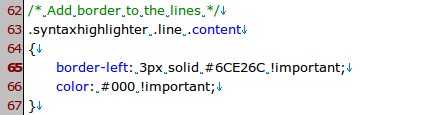
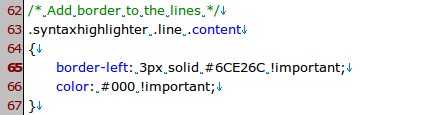
の62~67行目あたりのCSS。

border-left: 3px solid #6CE26C !important;ってところのカラー指定を任意のカラーに変更すればOK。
以下のようになります。淡い色で統一させたかったのでピンクベージュ系の色にカスタマイズ。

番号の色を変える
デフォルトの状態だと、グレーになっている行の番号。
この色も自分好みの色にカスタマイズしちゃいましょう。

グレーの文字部分の色を変えてみます。
いじるファイルは、
- shThemeDefault.css
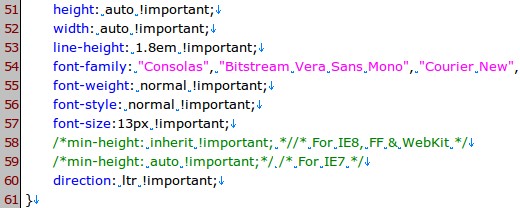
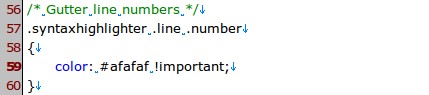
の56~60行目あたりのCSS。

color: #716246 !important;ってところのカラー指定を任意のカラーに変更すればOK。
以下のようになります。当サイトでは、縦のラインと同じ色にカスタマイズしました。

こんな感じで他の文字色などもいろいろと変更できるので、お好みのデザインにカスタマイズしてみてはいかがでしょうか?




comment