Cocoon 子テーマ(Cocoon Child)のCSSカスタマイズで、外部のCSSやJSファイルを読み込みたい時の方法です。
いつも忘れてしまうためメモとして残しておきます。
Cocoonフォーラムに記載がありますので、より詳しい内容をお求めの方は以下の内容をご確認くださいませ(^^)

外部CSS,JSファイル読み込み
以前、コーポレートサイトで質問させて頂きましたブルと申します。wordpressは触ったことがなく、初歩的な質問になってしまうかと思いますが、よろしければご回答いただけますとと幸いです。 ・外部CSS,JSファイルを読み込みたい場合、[wp...
子テーマで外部のCSSやJSファイルを読み込みたい場合はtmp-user/head-insert.phpに記述する
子テーマ(Cocoon Child)で、外部のCSSやJSファイルを読み込みたい時は、tmp-user/head-insert.phpに記述することで読み込みが出来ます。
ファイルの場所は以下になります。
wp-content
└ themes
└ cocoon-child-master
└ tmp-user
└ head-insert.php<?php
//ヘッダー部分(<head></head>内)にタグを挿入したいときは、このテンプレートに挿入(ヘッダーに挿入する解析タグなど)
//子テーマのカスタマイズ部分を最小限に抑えたい場合に有効なテンプレートとなります。
//例:<script type="text/javascript">解析コード</script>
?>
●●● ここに追記する ●●●
<?php if (!is_user_administrator()) :
//管理者を除外してカウントする場合は以下に挿入 ?>
<!-- Google tag (gtag.js) -->
<?php endif; ?>
<?php //全ての訪問者をカウントする場合は以下に挿入 ?>「ここに追記する」の部分に外部CSS・JSファイルの読み込みタグを記述するとサイト全体に反映できます。
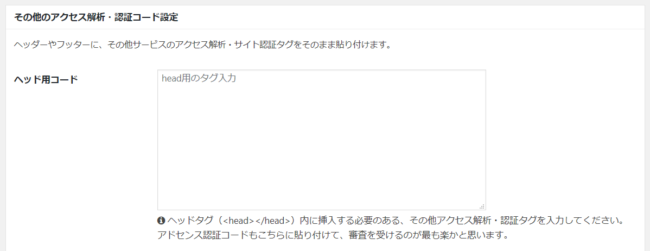
Cocoon設定「アクセス解析・認証」→「ヘッド用コード」に記述する
tmp-user/head-insert.phpに記述する方法以外に、外部CSSやJSをサイト全体に反映させたい場合は、Cocoon設定「アクセス解析・認証」タブにある「ヘッド用コード」に記述する方法もあります。

まとめ
上記2点の方法であれば、コクーンテーマ(本体)のアップデートがあっても、Cocoon設定に記述した内容や、子テーマファイル群には影響がなく、アップデートが反映されないため安心です。
自作のCSS・JSデータをコクーンを使ったWordpressサイトに反映させたい場合はぜひお試しください(^^)




comment