今までは「Jetpack(ジェットパック)」のソーシャル機能を使って、記事投稿時にTwitterで自動共有していました。
…が、TwitterのAPI有料化に伴い自動共有が使えなくなってしまいました…(泣)
ということで、無料で、かつ出来るだけ簡単な方法を探して辿り着いたのが「Autoshare for Twitter」を利用する方法です。
では早速、WordPressで記事を投稿したらX(旧Twitter)で自動共有(ツイート)させる方法についての備忘録です。
Twitter APIのフリープランを利用します。無料版の条件として下記制限がありますのでご注意ください。
・24時間最大50ツイートまで
・月最大1500ツイートまで
・アプリは1つまで
プラグイン「Autoshare for Twitter」をインストール

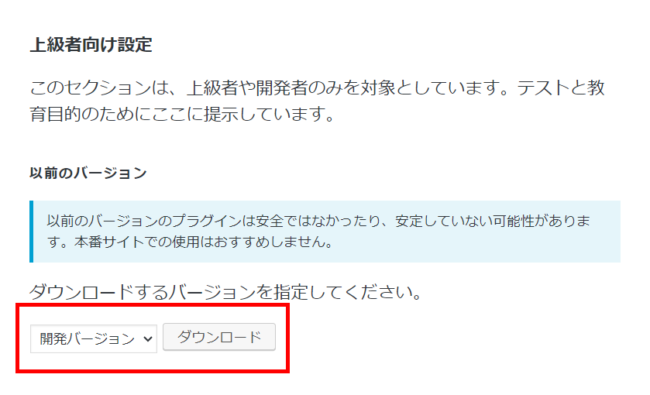
プラグインページへアクセスして、ページ一番下の「ダウンロードするバージョンを指定してください。」のプルダウンから、開発バージョンを「2.0.0」に指定してダウンロードします。

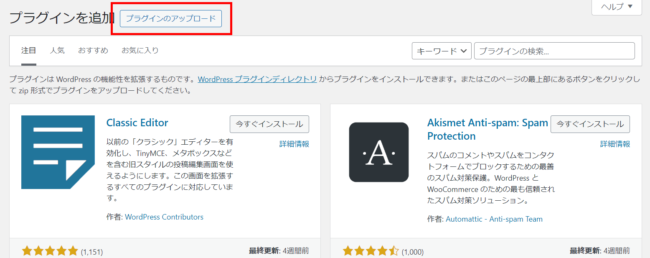
ダウンロードしたzipファイルをWordpressにアップロードするには、WordPress管理画面メニューの「プラグイン」→「新規プラグインを追加」ボタンを押します。

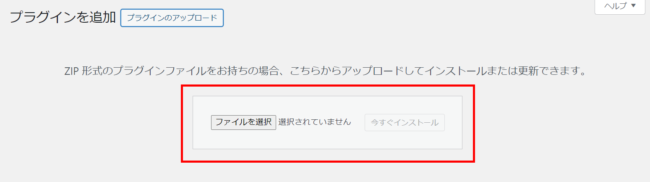
「プラグインのアップロード」ボタンを押してzipファイルのままアップロードすると古いバージョンをインストールすることができます。(もし最新版を先にインストールしていましたら、最新版は削除しておいてください。)


インストールが完了したら「Activate(有効化)」をクリックして有効にしておきます。

「Autoshare for Twitter」設定画面を開く
「インストール済みプラグイン」ページに戻るので「Autoshare for Twitter」の「Set up your Twitter account(ツイッターアカウントを設定)」をクリックします。

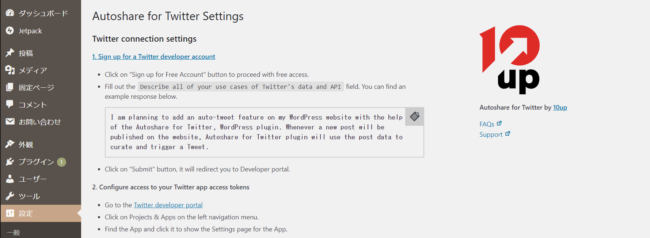
「Autoshare for Twitter Settings」の設定ページに飛びますので、必要な項目を入力していきます。

「Twitter Developer Portal」にサインアップする
続いてX(旧Twitter)自動共有化に必須の「Twitter API」を取得するため、Twitter開発者ツールにサインアップ(登録)します。
先ほどのWordPressのページは開いたままにしておき、別タブで「Twitter Developer Portal(ツイッター開発者ポータル)サイト」を開きます。
X(旧Twitter)にログインしていないと以下のようなログイン画面になりますので、Wordpressと紐づけしたいアカウントでログインします。

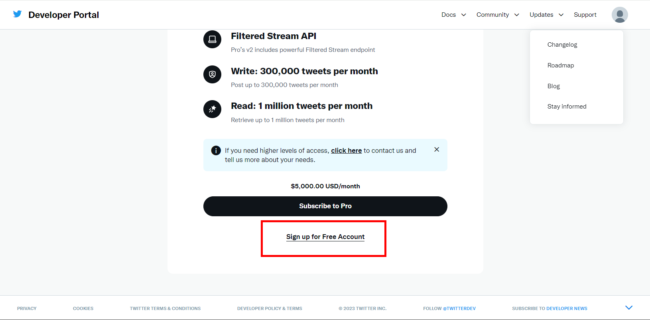
初めて「Developer Portal」ページにログインした場合は「Ready to build on X?」と表示されるので画面を下にスクロールします。

無料プランでAPIを利用しますので、ページ下にある「Sign up for Free Account(フリーアカウントでサインアップする)」をクリックします。

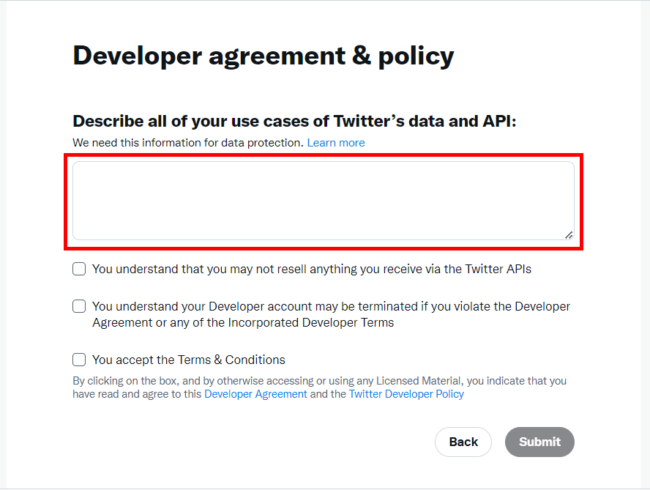
「Developer agreement & policy(デベロッパー規約・ポリシー)」のページになりますので、「Describe all of your use case of Twitter’s data and API(TwitterのデータやAPIを利用したユースケースをすべて記述する)」の下にAPIの使用用途を”英語で”250文字以上で入力します。

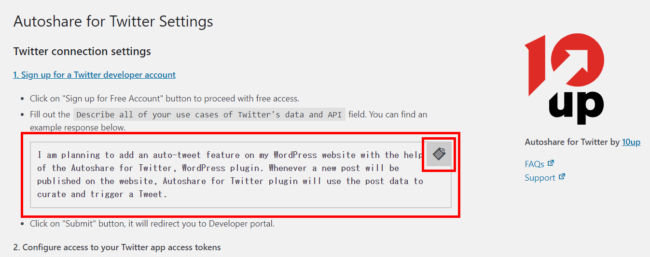
APIの使用用途には、WordPressの「Autoshare for Twitter」プラグインの設定画面の枠に囲われた文章をコピーして貼り付けます。(枠内の右上のクリップボードアイコンをクリックするとワンクリックでコピーできます。)

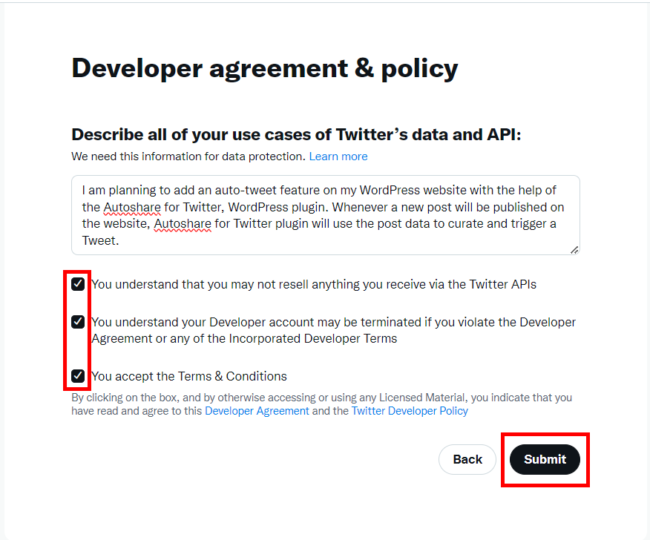
APIの使用用途に貼り付けが完了しましたら、その下にある3つの項目のチェックボックスにチェックを入れて、画面下のSubmit(送信)ボタンをクリックします。

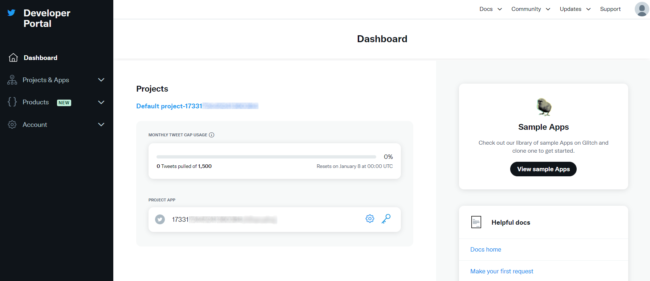
そして、Dashboard画面に切り替わりましたらサインアップ完了です。

ひとまずこれでX(旧Twitter)で自動共有するための下準備が完了です。
いったんお疲れさまという事で一息つきましょう…。
続いて、WordpressとTwitter Developer Portalを紐づけるための設定を行っていきます。もうひと踏ん張りです!

「Twitter Developer Portal」アプリの詳細設定
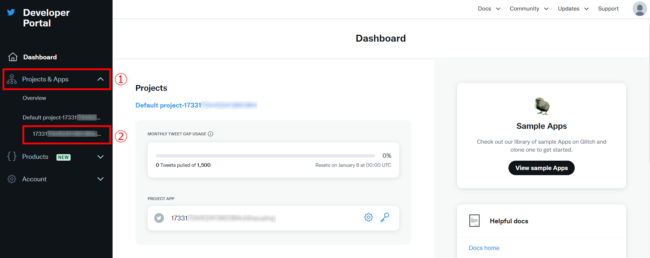
「Twitter Developer Portal」画面の左側メニューにある「Project & Apps」をクリックするとサブメニューが開きます。
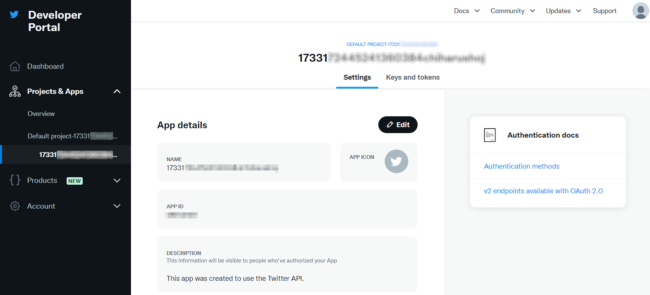
サブメニュー内の「Default project-XXXXX(数字の羅列)」または、「STANDALONE APPS」の下に表示されているメニューをクリックします(下図では「17331……(数字の羅列)」が該当します)。

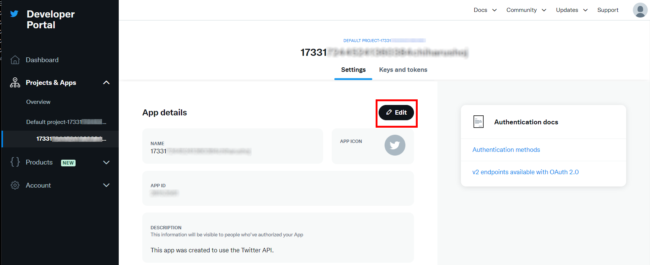
アプリの詳細設定画面になるので「Edit(編集)」をクリックします。

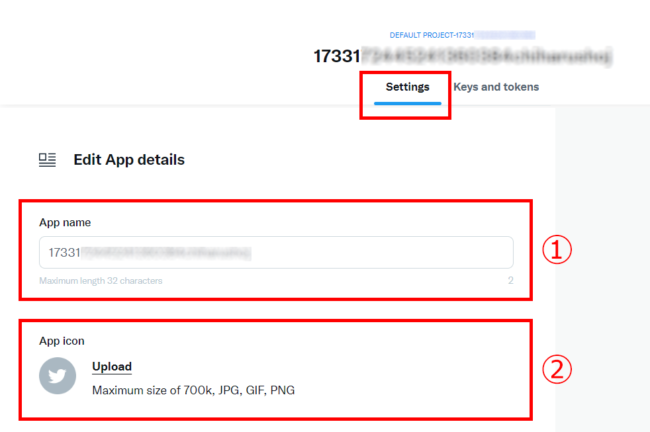
「Edit App details(アプリ詳細編集)」のSettings(設定)画面になるので各項目を入力していきます。まずは、
- ①「App name」に任意のアプリ名(32文字以内)
- ➁「App icon」に任意のアプリアイコン
を設定していきます。

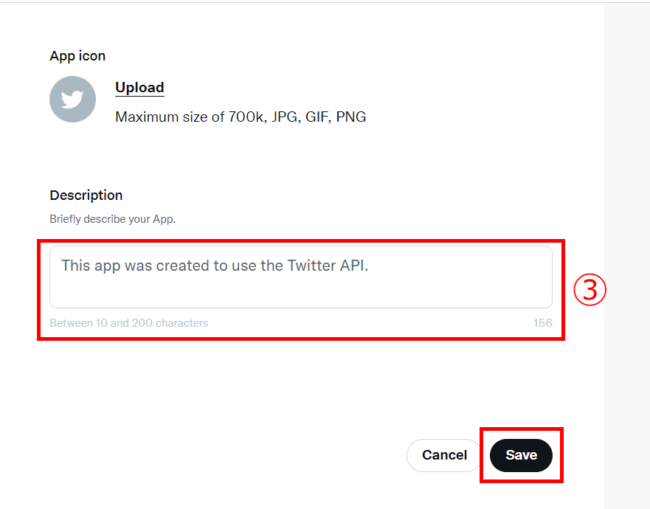
③「Description」にはアプリの概要を入力します。
入力欄に「This app was created to use the Twitter API.」と入力されているのですが、一度編集しないと「Save」ボタンが押下できないようになっていますので、全文をコピー&ペーストすると「Save」ボタンがグレーから黒に変わり保存できるようになります。

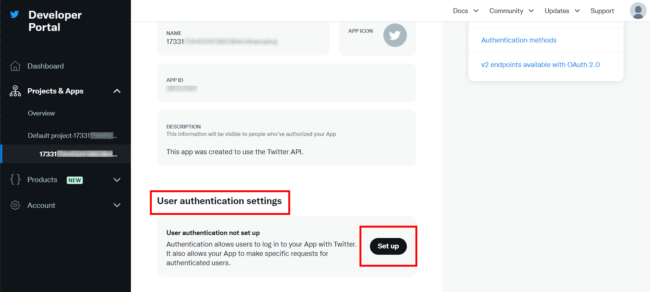
続いて「User authentication settings(ユーザー認証設定)」をしていくので「Edit」をクリックします。

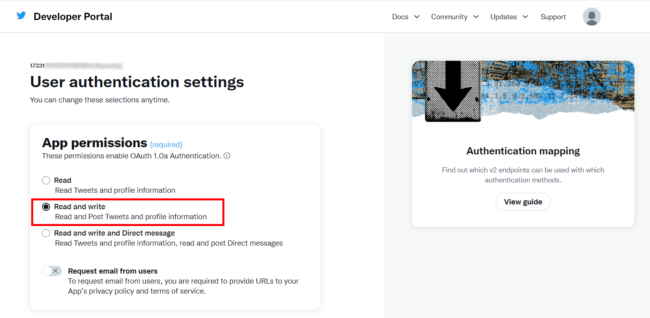
「User authentication settings」ページに移動しましたら、「App permissions(アプリ権限)」を「Read and write(読み書き)」にチェックを入れます。

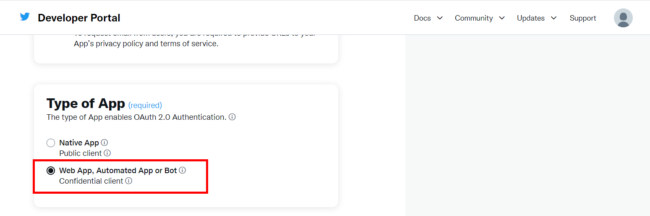
次に「Type of App(アプリタイプ)」は「Web App, Automated App or Bot」にチェックを入れます。

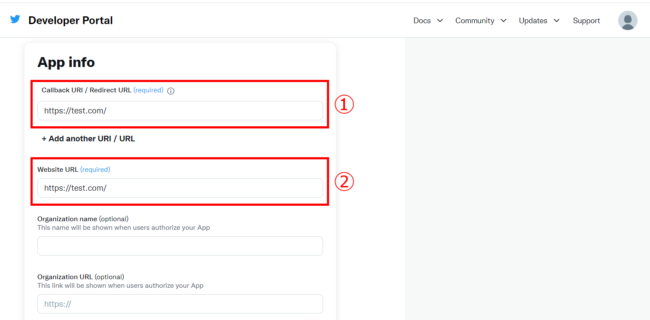
そして「App info(アプリ情報)」の「required(必須)」項目である
- ①「Callback URI / Redirect URL」
- ➁「Website URL」
の二箇所に自動ツイートさせたいブログのURLを貼り付けます。
今回の例だと「https://test.com/」となります。

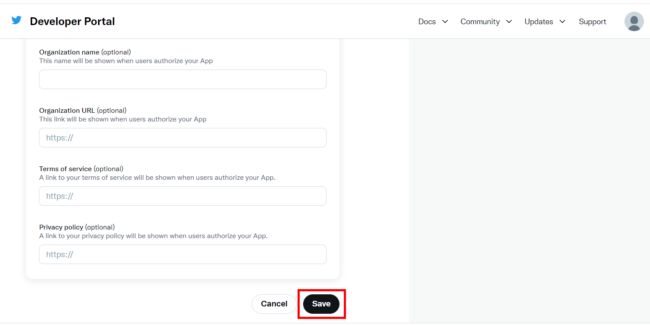
あとは空欄で大丈夫ですので、画面下にある「Save」ボタンをクリックして保存します。

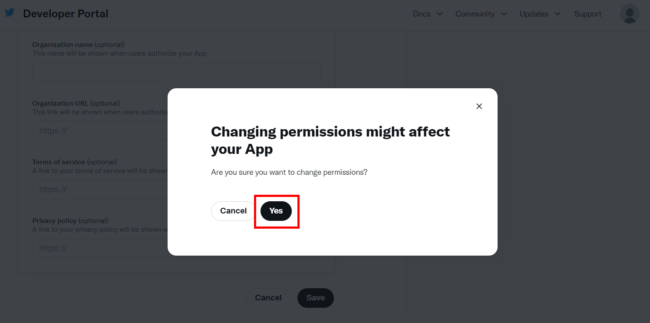
すると「Changing permissions might affect your App(パーミッションを変更すると、アプリに影響を与える可能性があります)」とアラート画面が出てきますが、そのまま「Yes」をクリックして進めていきます。

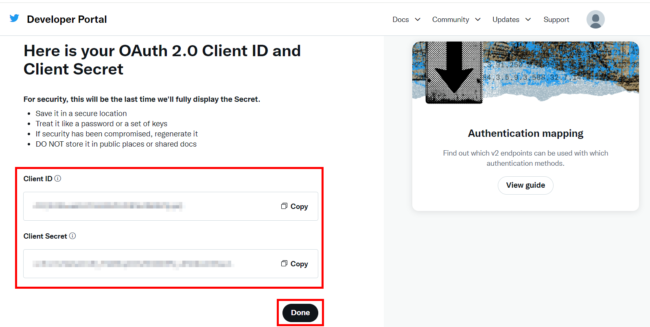
「Here is your OAuth 2.0 Client ID and Client Secret(あなたのOAuth2.0のClient IDとClient Secret)」の画面になりますので、「Client ID」と「Client Secret」をコピーして安全な場所に保存したら「Done(完了)」をクリックします。

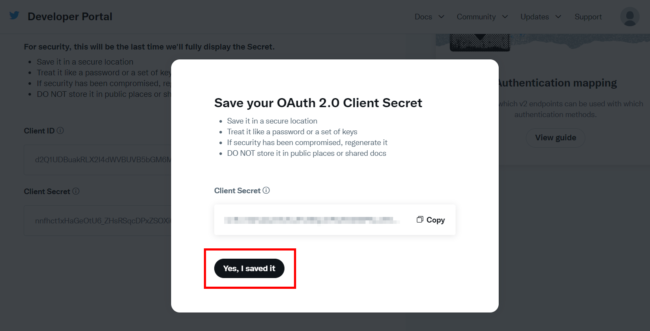
再確認でまた「Save Your OAuth 2.0 Client Secret」画面がでてきますので、「Yes, I Saved It」をクリックしてユーザー認証設定の完了となります。

そして、アプリ詳細画面に戻ってきましたらユーザー認証設定の完了となります。

X(旧Twitter)自動共有設定に必要な4つのトークンを取得
続きまして、Twitter自動共有設定に必要な下記4つの「トークン(コード)」を取得していきます。
- API Key
- API Key Secret
- Access Token
- Access Token Secret
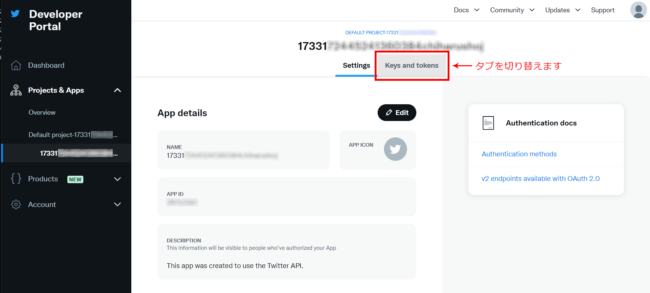
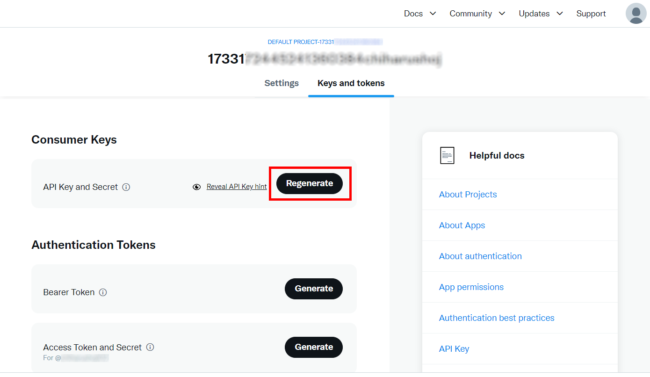
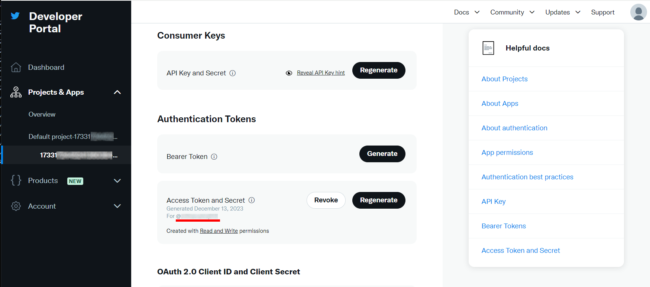
「Keys and tokens(キーとトークン)」タブをクリックしてトークン(コード)取得の画面に切り替えます。

画面が切り替わりましたら、「Consumer Keys(コンシューマーキー)」セクションの「Regenerate(再生成)」をクリックします。

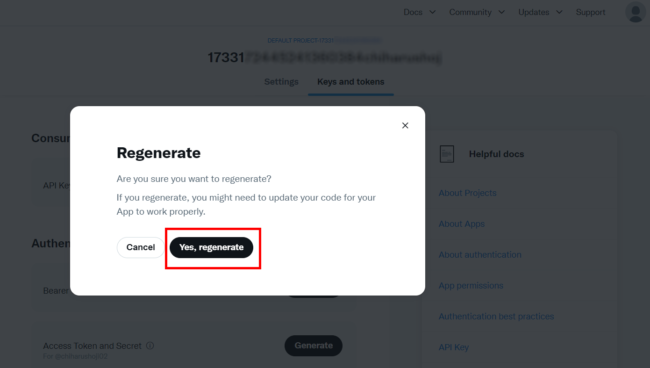
確認画面になりましたら、「Yes, regenerate」をクリックします。

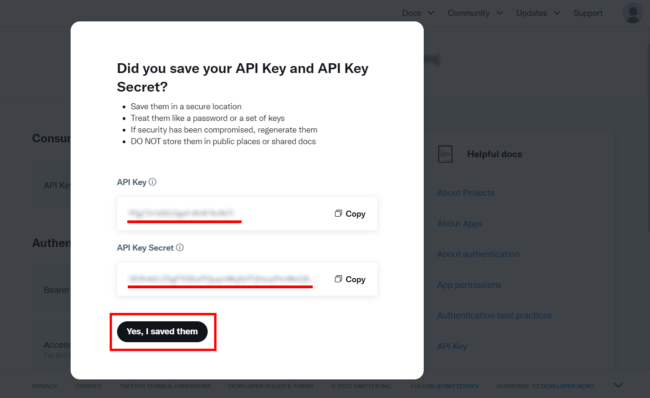
すると、「Did you save your API Key and API Key Secret?(APIキーとAPIキーシークレットを保存しましたか?)」と表示されます。「API Key」と「API Key Secret」という2つのコードが表示されるので、コピーして安全な場所に保存して「Yes, I saved them(保存しました)」をクリックします。

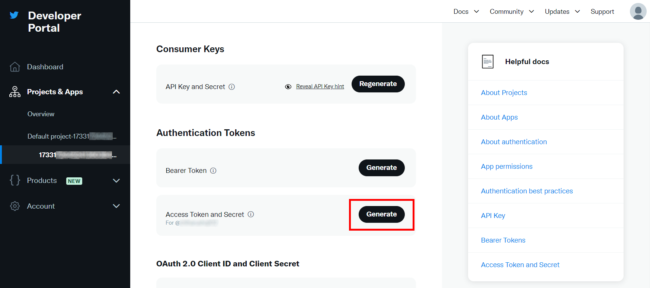
続いて「Authentication Tokens(認証トークン)」の「Access Token and Secret」セクションの「Generate」をクリックします。

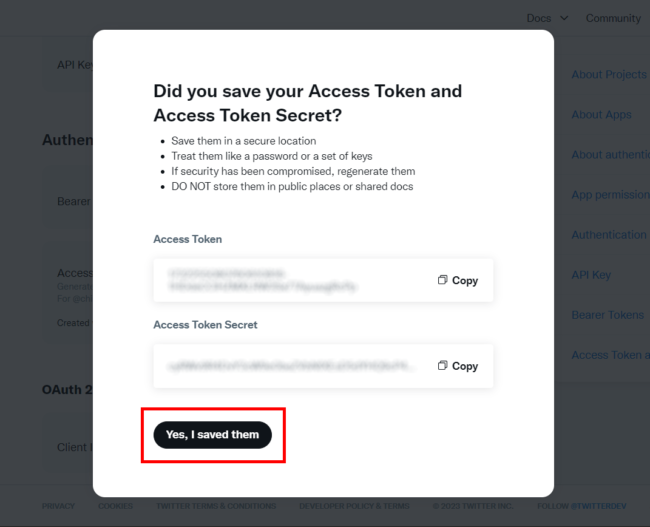
「Did you save your Access Token and Access Token Secret?(アクセストークンとアクセストークンシークレットを保存しましたか?)」と表示されます。
「Access Token」・「Access Token Secret」の2つのコードをコピーして安全な場所に保存したら「Yes, I saved them」をクリックします。

これでようやく、X(旧Twitter)へ自動共有するための必要な4つのトークンが揃いました!
X(旧Twitter)ユーザー名を確認しておく
続きまして、接続したい X(旧Twitter)アカウントの「@」から始まる「ユーザー名(ハンドル名)」を確認し、@マークも含めてコピーします。
「Access Token and Secret」セクションの下に@ユーザー名が表示されていますので、こちらからコピーしてもよいですし、X(旧Twitter)のログイン後のホーム画面などから確認して頂いてもOKです。


(赤さんとワンさんの戯れに癒される…)
では最後にWordpressのプラグイン画面に戻り、取得したトークンやユーザー名などを入力していきます。
WordPressとX(旧Twitter)を接続する
いよいよWordPressとX(旧Twitter)を接続していきます。
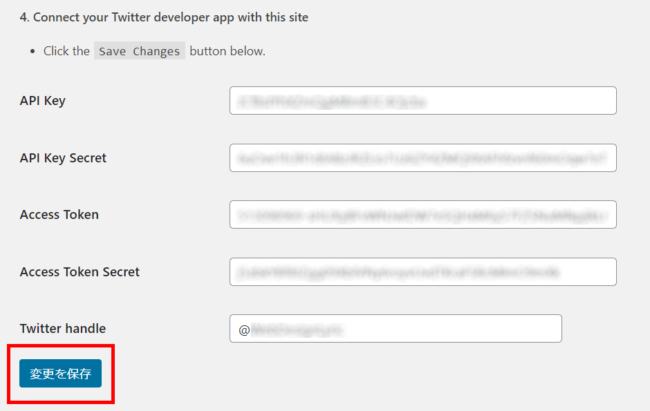
「Autoshare for Twitter Settings」プラグイン設定ページに戻り、必要な情報を入力していきます。
- API Key
- API Key Secret
- Access Token
- Access Token Secret
- Twitter handle
以上の5つの情報を入力するフォームがあるので先ほどメモした情報をコピーペーストしていきます。
入力が終わりましたら「変更を保存」をクリックします。

そして「設定を保存しました。」と表示されたら設定完了です!

X(旧Twitter)自動共有の詳細設定
最後の最後に、X(旧Twitter)自動共有する際の細かい設定をしていきます。
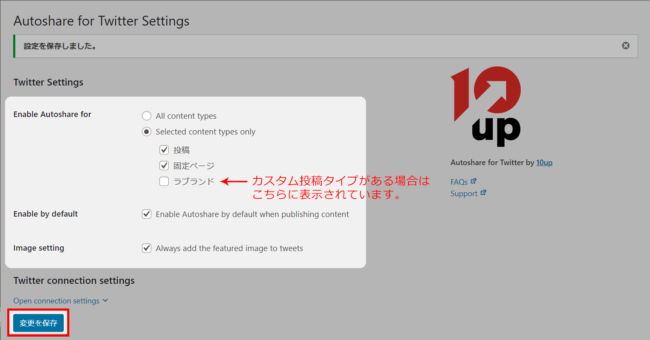
- Enable Autoshare for(自動共有を有効にする)
「投稿」や「固定ページ」「カスタムページ」など自動共有を有効にするコンテンツを細かく設定できます。 - Enable by default(デフォルトで有効にする)
チェックを入れると、自動共有を有効にしたコンテンツを公開する時、デフォルトで自動共有されるようになります。 - Image setting(画像設定)
チェックを入れると、自動共有の際にアイキャッチ画像をツイートに自動添付するようになります。
お好みの設定をして「変更を保存」をクリックしたら設定は全て完了です!!お疲れ様でした!!

X(旧Twitter)へ自動共有をしてみる
長々と設定してきましたが、早速、どのように自動共有されるのか実際に試していきます。
新規投稿からの自動共有
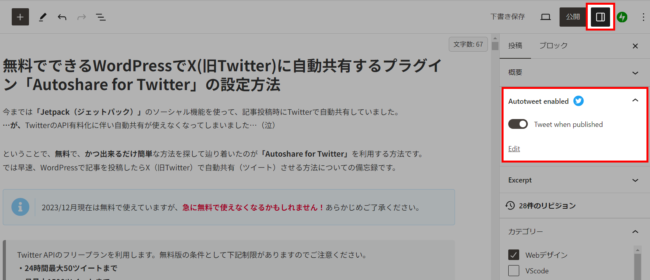
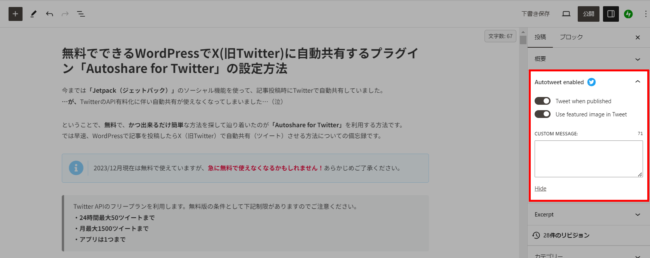
下記のように投稿タブの中に「Autotweet enabled」という設定項目が追加されてるか確認してください。
(項目が見当たらない場合、プラグインがインストールされてないまたは有効化されてない可能性があります。)

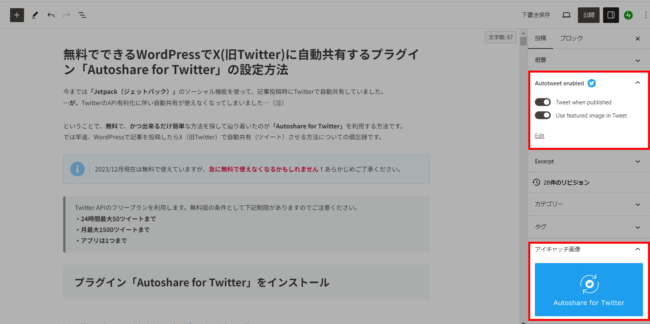
アイキャッチ画像を追加すると設定項目が追加されるようになっています。

どちらの設定もオンにした状態で記事を公開すると、一緒にアイキャッチ画像も添付した状態でツイートをすることが出来ます。
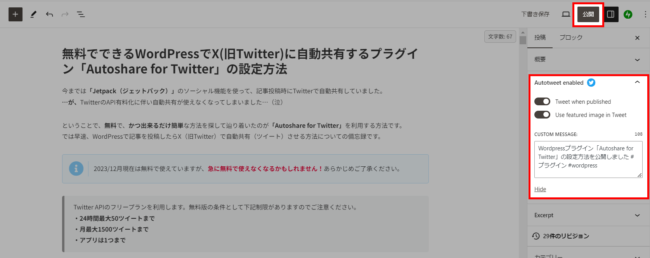
「Autotweet enabled」項目の「Edit」をクリックすると「CUSTOM MESSAGE」フォームが開き、ツイートする内容をカスタムできるようになっています。

「CUSTOM MESSAGE」フォームは空欄のままでもOKです。
もしメッセージをカスタムしたい場合はフォーム欄に文言を追加し「公開」ボタンをクリックします。

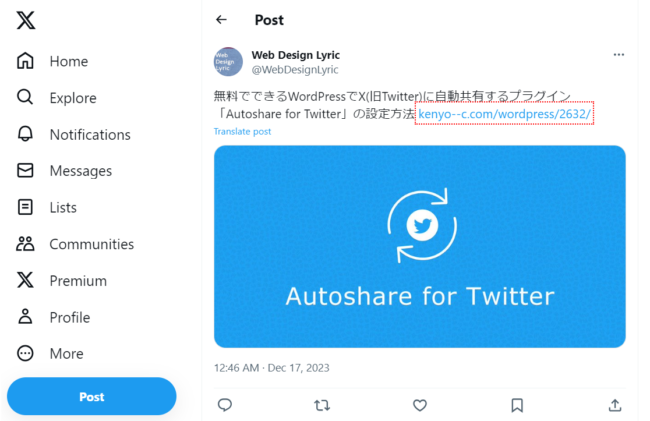
すると、以下のように「記事タイトル」、「ページURL」、「アイキャッチ画像」、「カスタムメッセージ」のツイートが記事公開とほぼ同時に自動ツイートされます。

公開済みの記事も自動共有が可能
とっても助かる点として、すでに過去に公開済みの投稿でも自動共有が出来るようになっています。
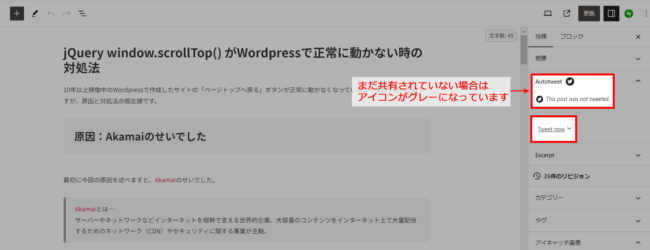
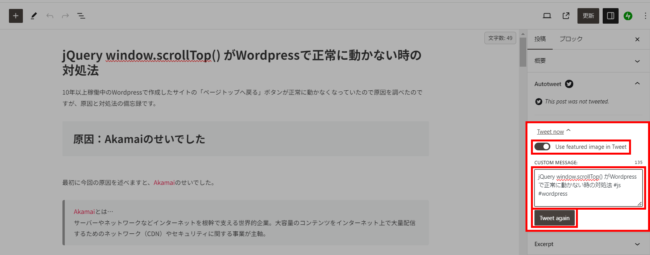
公開済みの記事の編集画面を見ると「Tweet now」というメニューがありますのでクリックします。

すると新規投稿時と同じように「Use featured image in Tweet」と「CUSTOM MESSAGE」が開きます。
アイキャッチ画像も一緒に添付する場合は「Use featured image in Tweet」のスライドをONにします。
「CUSTOM MESSAGE」の入力欄には、任意のメッセージ(何もなければ空欄でOK)を入力し「Tweet again(再度ツイート)」をクリックします。

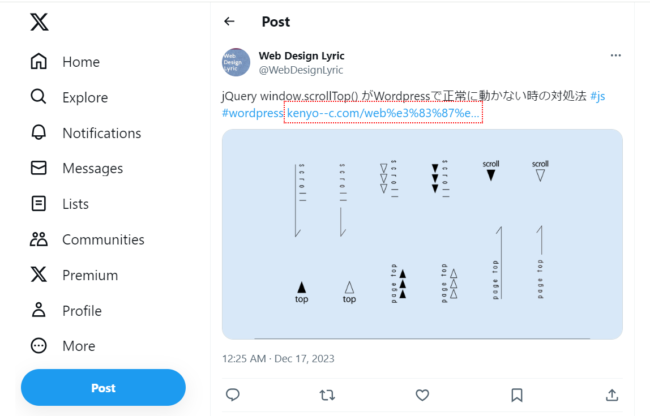
すると、以下のようにアイキャッチ画像と「CUSTOM MESSAGE」が反映されたツイートが自動共有されました!

自動共有がエラーになってしまう場合の対処方法
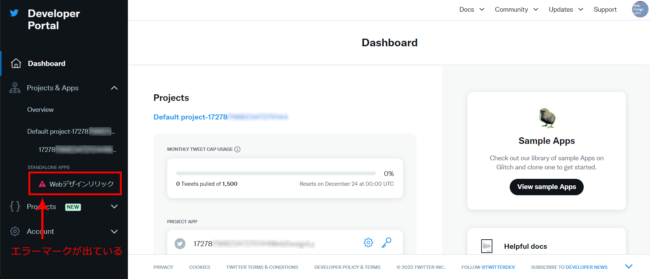
自動共有しようと思ったら「Failed to tweet;」というエラー表示が出る場合があります。
Failed to tweet; When authenticating requests to the Twitter API v2 endpoints, you must use keys and tokens from a Twitter developer App that is attached to a Project. You can create a project via the developer portal.
(Twitter API v2エンドポイントへのリクエストを認証する場合、プロジェクトにアタッチされたTwitter開発者アプリのキーとトークンを使用する必要があります。プロジェクトは開発者ポータルから作成できます)
この場合、とても面倒ではありますが、Twitter Developers Portalで「プロジェクト」を一度削除し、新規作成し直すと上手くいくようです。
まとめ
自動共有は一度設定してしまうととっても楽になりますので、X(旧Twitter)への自動共有投稿、どうしよう?とお悩みの方はぜひぜひ「Autotweet for Twitter」をお試しください。





comment