WordPressで簡単にブログ内検索フォームを設置することが出来るのですが、デフォルトのままだとなんだか味気ない…。
という事で検索フォームのカスタマイズをする方法を備忘録としてご紹介します。
※WordPress Ver 3.3.1の場合
検索フォームのカスタマイズ
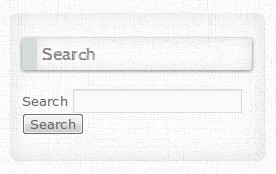
まず、何もしていない状態がこちら。

検索:って文字を消したいし、ボタンの中の文字も変えたい…。
だがしかし、一体どこをいじればいいんだ!?という事で参考にさせて頂いた記事はこちら。
検索フォームを取り込んでいるテンプレートをいじる
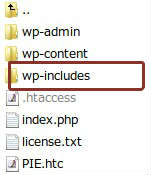
まず、ffftpなどで下記のディレクトリが並んでいる所を表示。
すると『wp_includes』というフォルダがあるのでこいつを開きます。

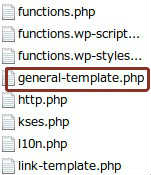
次に『wp_includes』の中にある『general-template.php』を開きます。

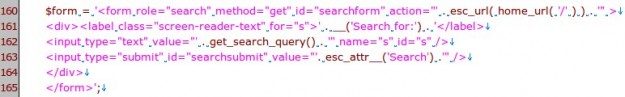
すると、160行目から165行目あたりにこんな記述があります。

<label class="screen-reader-text" for="s">' . __('Search for:') . '</label>検索:の部分。
<input type="submit" id="searchsubmit" value="'. esc_attr__('Search') .'" />ボタンの中の文字部分。
これらを任意のものに変えていきます。
<label class="screen-reader-text" for="s">Search</label>検索:の部分。
<input type="submit" id="searchsubmit" value="Search" />ボタンの中の文字部分。
結果はこうなります。

検索:の部分を消したい時は、
<label class="screen-reader-text" for="s">空白</label>
<!--<label class="screen-reader-text" for="s">' . __('Search for:') . '</label>-->文字の所を消しちゃうか、HTMLのコメントアウトで表示させなくしてしまうかで対応出来ると思います。
ただ、コアファイルをいじることになるのでPHPに少しだけ詳しくないと危険かも…。
あと、WordPressの新しいバージョンをインストールする度に、このファイルが更新されちゃうのでイチイチ直す手間が必要になります。
それが面倒だという方は、直接HTMLファイルにフォームタグを書いた方がメンテナンスの必要が無くなるので楽かもです。




comment