WordPressのブロックエディターで使える、テーブル表作成する時におすすめのプラグイン「Flexible Table Block」をご紹介します。
テーブル幅を全幅にしたり、テーブル内の項目(セル)を結合したり…といったカスタマイズが簡単にできるようになります(^o^)
Flexible Table Blockの使い方
Flexible Table Blockをインストール
まずはFlexible Table Blockをインストールします。

インストール完了後は特に設定など必要なく、すぐに使い始めることができます。
テーブルブロックの挿入
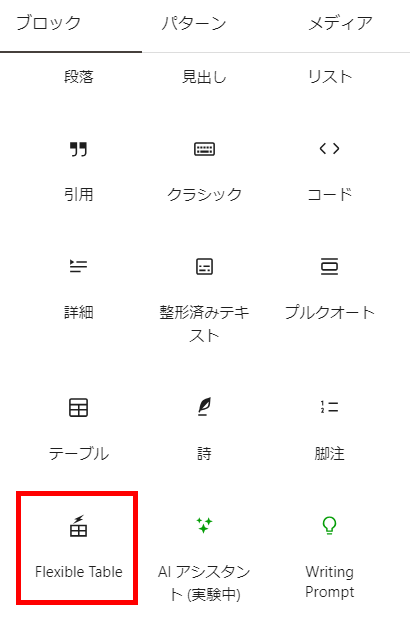
Flexible Table Blockは、標準のテーブルブロックと同じテキストグループの中に入っています。

テーブルブロックの編集
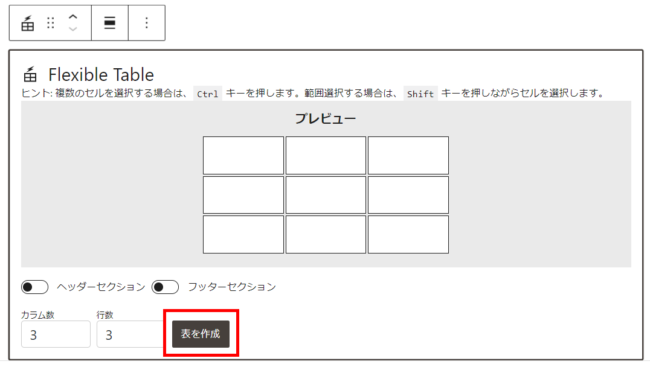
Flexible Table Blockを挿入すると以下の用な画面が表示されます。

この画面からカラム数・行数、ヘッダー・フッターを指定してテーブルの大枠を設定することが出来ますが、あとからでも設定できますので「表を作成」をクリックします。
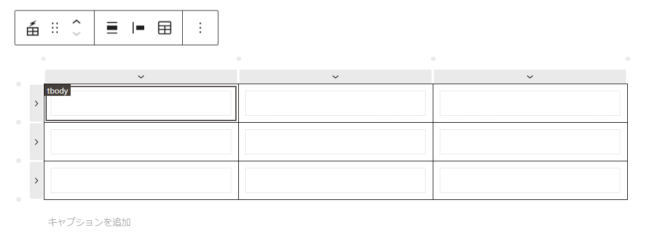
すると以下のように簡単なテーブルが作成されますので、内容に応じてスタイルを調整していきます。

テーブル表作成の基本操作
テーブル表作成の基本的な編集方法をご紹介します。
列・行の挿入と削除
列・行の挿入と削除をする時は、標準のテーブルブロックを編集する時と操作方法がほぼ同じなので分かりやすいです。
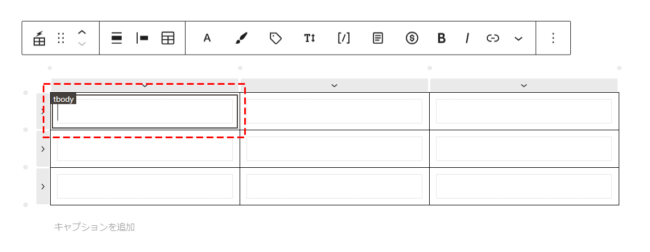
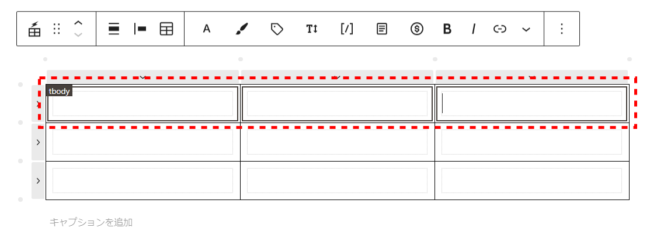
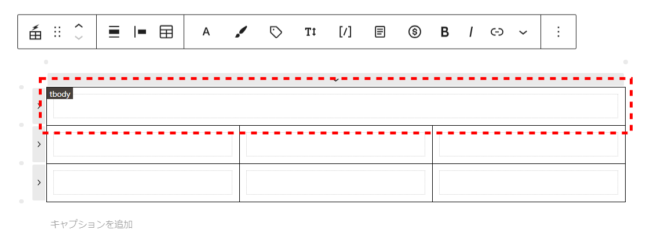
セルを選択する

セルを選択すると上の画像のように選択された部分の色が変わります。
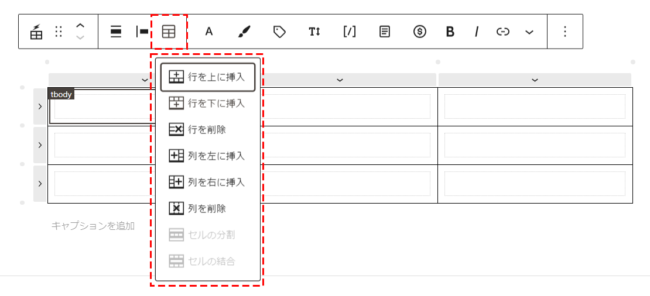
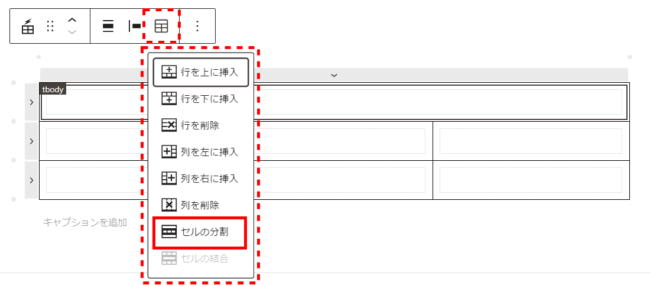
「テーブルの編集」ボタンから挿入・削除を選択

選択したセルを始点として列・行の挿入と削除ができるようになっています。
セルを結合する
結合させたいセルを選択する

CTRLキー(MacはCommandキー)を押しながら、結合したいセルを1つずつ選択します。
範囲指定したい場合はShiftキーを押しながらセルを選択します。
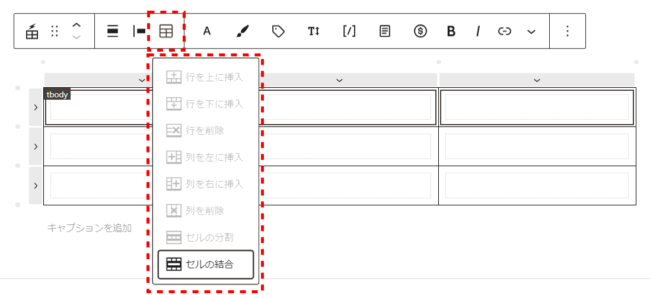
「テーブルの編集」ボタンから「セルの結合」を選択

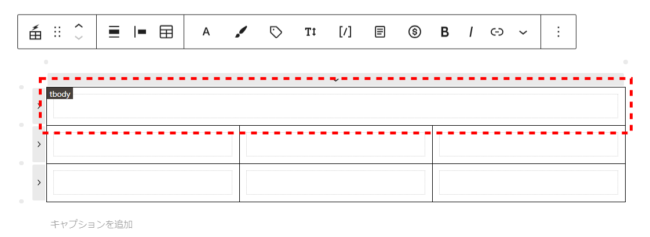
以上の用に結合した結果がこちらになります。

セルを分割する
分割したいセルを選択する

分割したいセルを選択します。
「テーブルの編集」ボタンから「セルの分割」を選択

以上のように分割した結果がこちらになります。

列・行単位での一括結合・削除・挿入
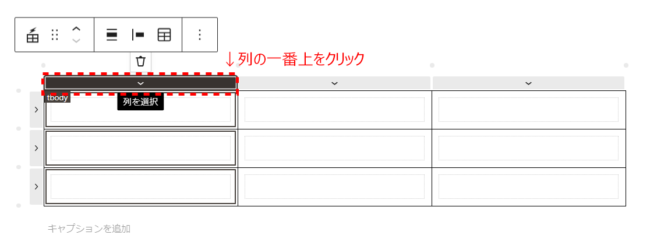
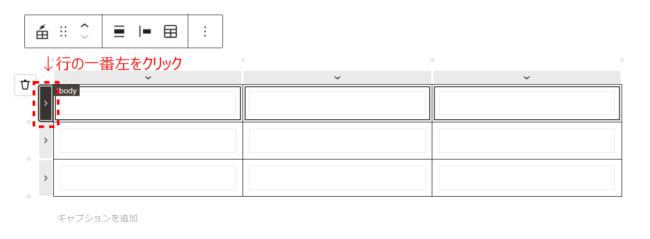
列・行単位を選択する


列単位で選択したい場合は、列の一番上の色が薄くなっている箇所をクリックします。
行単位で選択したい場合は、行に一番左の色が薄くなっている箇所をクリックします。
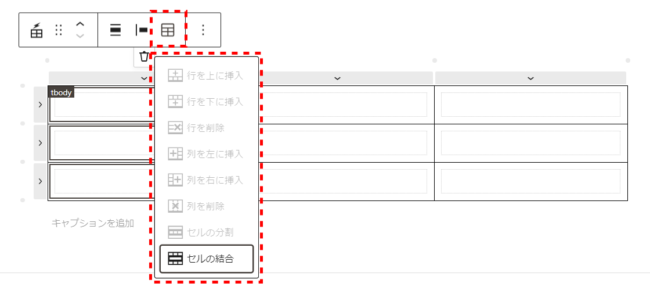
列・行単位でセルを結合する

列・行単位を選択した状態で「テーブルを編集」ボタンから「セルを結合」を選択します。
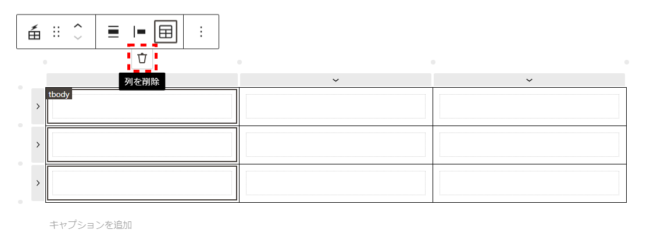
列・行単位でセルを削除する

列・行単位を選択すると「ゴミ箱」ボタンが出現しますので、「ゴミ箱」ボタンをクリックすると列・行単位で削除できます。
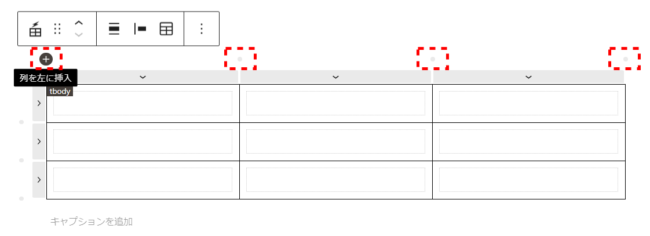
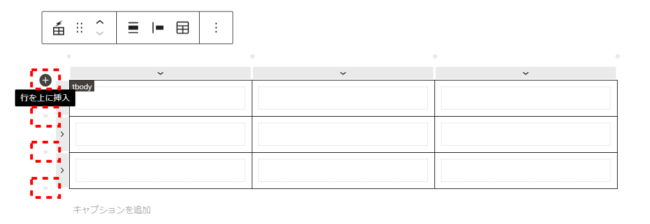
列・行単位でセルを挿入する


テーブルの上や左にある「-」アイコンにカーソルを合わせると「+」ボタンになり、列・行単位でセルを挿入できます。
fexible Table Block プラグインを使う前と後を比較
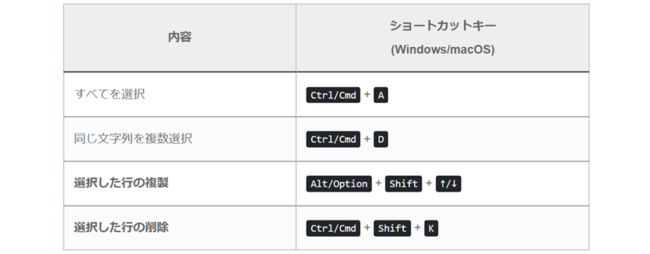
fexible Table Block プラグインを使う前

fexible Table Block プラグインを使った状態

fexible Table Block プラグインを使う前ですとセル内の余白がなく見づらい印象ですが、fexible Table Block プラグインを使うとセル内に余白ができ、テーブル幅も調整できるのですっきりとした印象になります。
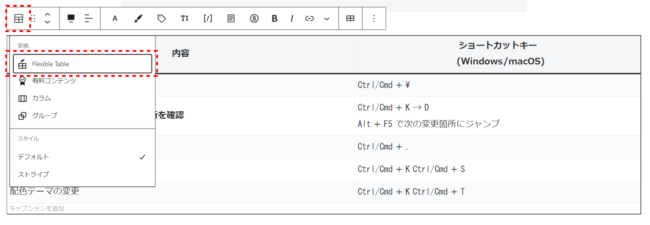
fexible Table に変換したい時
fexible Table Block プラグインを導入する前に作ってしまったテーブルをfexible Tableに変換する場合もとても簡単にできます。

プラグインをインストールし、過去に作成したテーブルを選択し、ブロックメニュー内の「テーブルを編集」アイコンをクリックすると「fexible Table」と項目が出てきますのでそちらを選択するだけで変換できます。
標準のテーブルだけでは出来ない機能が満載なので、ぜひぜひ使ってみて下さいね。




comment