美しいグラデーションが簡単に作れちゃうジェネレーターまとめ。
グラデーションの書き方は、ブラウザによってちょい違うので覚えにくい…。
基本の書き方は以下になります。
/* Firefox */
background: -moz-linear-gradient(開始位置, 色 位置, 色 位置, ・・・);
/* Chrom と Safari */
background: -webkit-gradient(linear, 開始位置, 終了位置, from(開始位置の色), to(終了位置の色));
/* 共通 */
background: linear-gradient(開始位置, 色 位置, 色 位置, ・・・);上記を参考に実際に位置指定やカラーコードを当てはめて記述するとこうなります。
/* Firefox */
background: -moz-linear-gradient(top center, #fff 0%, #999 100%);
/* Chrom と Safari */
background: -webkit-gradient(linear, center top, center bottom, from(#fff), to(#999));
/* 共通 */
background: linear-gradient(top center, #fff 0%, #999 100%);
上記のようにグラデーションを指定する場合は、記述が長くて色々面倒なので、Web上で確認しながら簡単にグラデーションが作れるジェネレーターをまとめてみました。
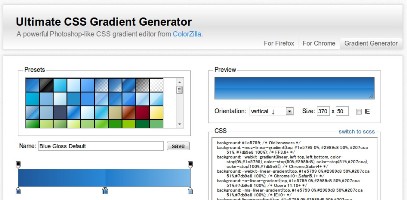
Ultimate CSS Gradient Generator

http://www.colorzilla.com/gradient-editor/
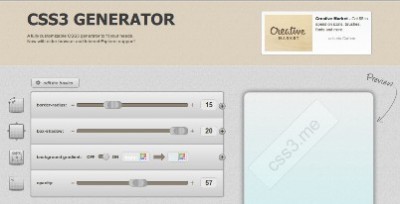
CSS3 GENERATOR

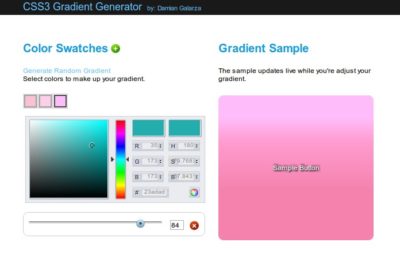
CSS3 Gradient Generator

CSS 3.0 MAKER

※webkit系のコードのみ生成できます。
Color reminder

※自分でグラデーションを作る際に近似色のカラーコードを調べることが出来るツール




comment
[…] →こちら […]
[…] グラデーションが簡単に作れるジェネレーターまとめ | NO:954 | Webデザインリリック […]
[…] min or max-widthなどをIE6でも実装する方法 CSSでiPhoneアイコン風ボタン CSS3 グラデーションが簡単に作れるジェネレーターまとめ CSSだけでアコーディオンを作成 カテゴリー: 未分類 […]