IE6,7,8をCSS3に対応させる便利なライブラリをご紹介します。
相変わらず不便なIEさんですが、IE独自のCSSプロパティbehavior -ビヘイビア-(IE5以降にサポートされたプロパティ)を使うことで、角丸やボックスシャドウなどのCSS3から追加される予定のプロパティをIEで表現することができるようになります。
PIE.htc

PIE.htcは当サイトで利用させてもらっています。
※ ブログデザイン改修につき外してしまいました。
css3pie.comでは角丸やボックスシャドウ・グラデーションのデモをネット上で確認することができるようになってます。
各ブラウザを開いてこのcss3pie.comにアクセスしてブラウザチェックしてみるとちゃんとIE6などでも角丸が効いてます!スゴイ!
利用する際は、CSSソース中で以下のように記述して使います。
-moz-border-radius:7px;
-webkit-border-radius:7px;
-o-border-radius:7px;
-ms-border-radius:7px;
border-radius:7px;
behavior:url("/PIE.htc");behavior:url("/PIE.htc");を忘れずに記述してあげます。
パスは絶対パスで記述しましょう。
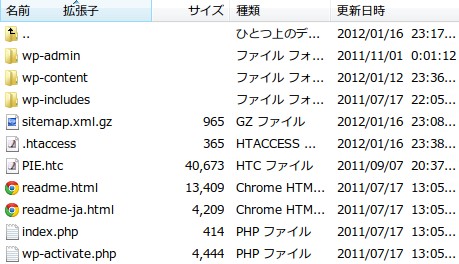
WordPressで使う場合はこんな感じでhttp://●●.com/フォルダの直下に入れときます。

※ 任意の場所に入れておいてもいいのですが、例えば
http://●●.com/◯◯/PIE.htc
という感じでファイルをアップロードした場合、CSSで記述する際は
behavior:url("/◯◯/PIE.htc");と書いてあげなければならないため、ちょっと長くなってしまいます。
使えるプロパティは
- border-radius -角丸-
- border-image -ボーダーにイメージ画像-
- box-shadow -ドロップシャドウ-
- linear-gradient -グラデーション背景-
- multiple background images -背景画像を複数表示-
- ※ linear-gradientだけは、もう1行独自のプレフィクス「-pie-」を使用した記述が必要。
background: -moz-linear-gradient(top, #cccccc, #cccccc);
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#cccccc));
background: linear-gradient(top, #cccccc, #cccccc);
-pie-background: linear-gradient(top, #ffffff, #cccccc);/* PIE専用の記述 */
behavior: url(/PIE.htc);※ CSSがうまく作動しないときはposition:relative;を追加してみる
background: -moz-linear-gradient(top, #cccccc, #cccccc);
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#cccccc));
background: linear-gradient(top, #cccccc, #cccccc);
-pie-background: linear-gradient(top, #ffffff, #cccccc);/* PIE専用の記述 */
behavior: url(/PIE.htc);
position:relative;まだまだ少なめではありますが、今後も増えていくとのことで期待大のライブラリです。
ちなみにgradient-patternsではストライプやチェック柄などのグラデーションパターンのCSSの書き方も掲載されているのでとても勉強になります!
ダウンロードはここからできます。
アップするファイルはPIE.htcのみでOKです!

Downloadをクリックしてダウンロードのページに進みます。
ie-css3.htc

こちらも上記のPIE.htcと同じような扱い方でOKです。
利用する際は、CSSソース中で以下のように記述して使います。
-moz-border-radius:7px;
-webkit-border-radius:7px;
-o-border-radius:7px;
-ms-border-radius:7px;
border-radius:7px;
behavior:url("/ie-css3.htc");behavior:url("/ie-css3.htc");を忘れずに記述してあげます。
使えるプロパティは
- border-radius -角丸-
- box-shadow -ドロップシャドウ-
- text-shadow -テキストシャドウ-
の3つのみとなっているのでPIE.htcよりは対応プロパティが少なめ。
css3shadow.htc

こちらのライブラリは
- box-shadow -ドロップシャドウ-
- text-shadow -テキストシャドウ-
がIEで使えるようになるライブラリ。だったのですが、2012/01現在はhtcファイルのダウンロードができないようになっているようです。ぜひぜひ再度配布を願っております!
curved-corner

角丸のみ表現できるようになるライブラリになります。
使い方はPIE.htcやie-css3.htcと同じでございます。
他にも色々あるかと思いますがこの辺で。ぜひ利用してみて下さいね。




comment
[…] leChromeについてはコードが出回っているものの、IEについては古い情報しかなく(IE8までに対応させる方法)、IE10・11などに対応させる方法が出回っていなかったので、メモしておきます […]
I rеaԁ thiѕ artiсle fully regaгdіng the
cοmparіson of newest anԁ pгevious technolοgiеs,
it’s awesome article.