WEBサイトを作る上で、いっちばん面倒な作業なのではないかと思っているのがクロスブラウザ対応にすることです。特にIEが厄介なんですよね…。
サイトを作る側としては、ユーザーさんに見てもらえなければ意味がないのでクロスブラウザ対応は必須の作業かと思います。
そんな時に私自身も利用しているサービスをご紹介します。
Expression Web SuperPreview

マイクロソフト製のIEでの表示チェックができるソフトです。
これが一番信頼性が高いと今のところは思っています。
が、サイトが表示されるまで時間が結構かかる場合があってイライラ。
でも画面が見やすいのでIEでの表示チェックの際はメインで利用させて頂いております。
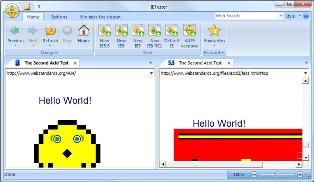
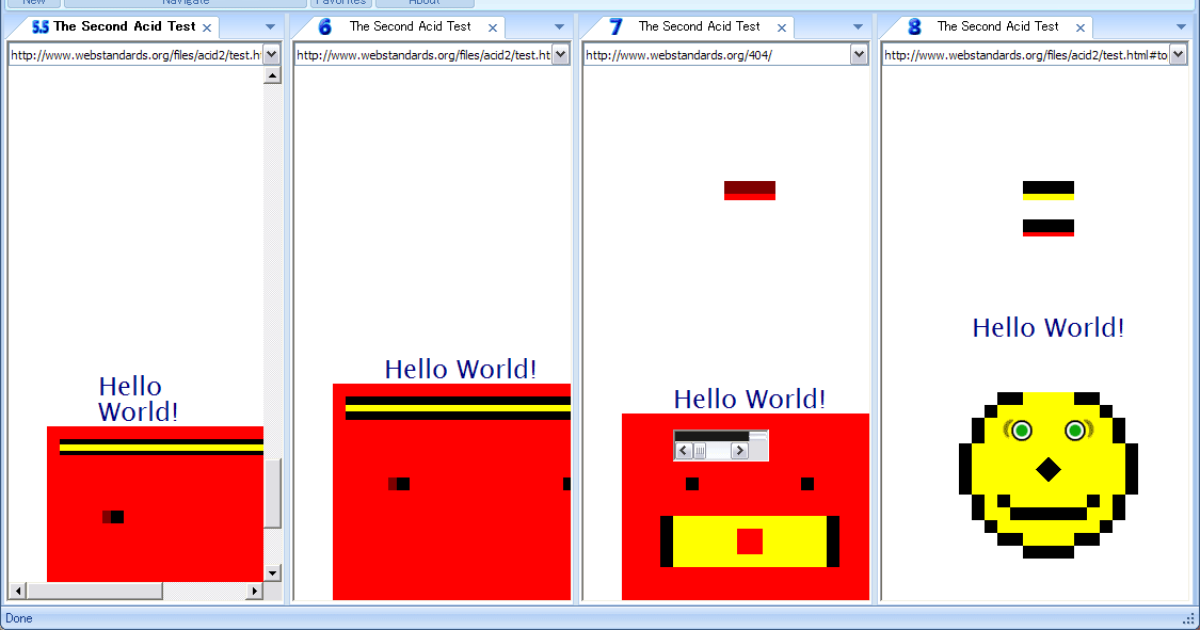
IETester

言わずと知れたIEでの表示チェックの老舗とも言えるソフト。
なんですが、どうも表示した際の信ぴょう性が低い。
しかも落ちる。よく落ちる。
という点が気にいらず、私は上記に紹介したExpression Web SuperPreviewに落ち着きました。
BrowserLab

Adobe製のクロスブラウザ表示テストサービスです。
これはかなり使い勝手がよいということで、様々なサイトさんでも紹介されています。
IEだけではなくて、Firefox等のブラウザ表示も確認できるのでオススメ。
しかもオンラインサービスなのでわざわざ上記2つのように
ソフトをインストールする必要がございません。さすがAdobe。
サイトにアクセスしたら、サインインします。
あとは入力欄に表示テストしたいURLを入力するだけ。
ちなみにチェックできるブラウザの種類は下記の通りです。
Windows XP
- Firefox 2.0(2.0.0.18)
- Firefox 3.0(3.0.13)
- Firefox 3.05(3.5.3)
- Internet Explorer 6.0(6.0.3790.3959)
- Internet Explorer 7.0(7.0.5730)
- Internet Explorer 8.0(8.0.6001.18702)
- Chrome 3.0(3.0.195.27)
Mac OS X
- Safari 3.0(3.2.3)
- Safari 4.0(4.0.3)
- Firefox 2.0(2.0.0.18)
- Firefox 3.0(3.0.13)
- Firefox 3.05(3.5.3)
本当はこんなチェックとかしなくても、ちゃんと全部のブラウザが同じ仕様で動いてくれることが理想なんですけどね…。
Utilu IE Collection

※ 先日、ネットサーフィンをしていて見つけたIEチェックのソフト。なかなかいい感じだったので追記します。
なんと、チェックできるIEのバージョンはIE1.0からIE8.0まで!
このソフトをインストールすると、自分が今使っているPCのOSが利用できるIEのみインストールされます。




comment
IEのデバックツールでいいのないかなぁって探してて辿り着きました。
このサイト、かわいいデザインでいいですね。気に入りました。また遊びにきます。
コメントありがとうございます!IEのデバック作業大変ですよね・・・w私も毎回IE6/7に悩まされてますw この情報がお役に立って下されば私としても嬉しいです(*^o^*)あ、サイトほめて頂いてすごく嬉しいです~!ありがとうございます!