コマンドプロンプトを任意のフォルダで起動する方法(Windows編)です。
ショートカットによる起動(Win + Rキー)
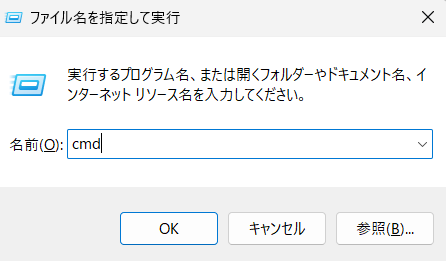
まず始めに「ウィンドウズキー」+「R」でファイル名を指定して実行ダイアログを表示し、”cmd”と入力してOKボタンを押し、コマンドプロンプトを起動します。

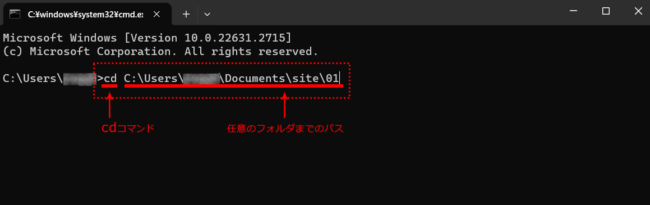
起動させましたら以下のように「cdコマンド」を入力して任意のフォルダまでのパスを指定してあげます。

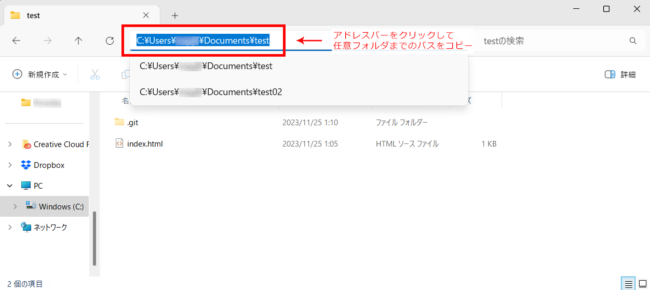
任意のフォルダまでのパスは「エクスプローラー」を開き、アドレスバーをクリックして任意のフォルダまでのパスをコピー&ペーストで貼り付けます。

アドレスバーに直接「cmd」と入力して起動
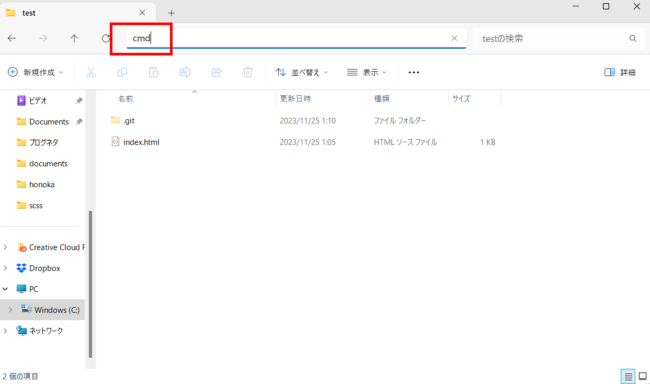
エクスプローラで任意のフォルダを開き、アドレスバーにカーソルを持っていって、クリックし、そこに「cmd」と入力しENTERキーを押して起動します。

VScodeからコマンドプロンプトを起動
VScodeを使っている方は、VScode上のターミナルから任意のフォルダでコマンドプロンプトを起動させることができます。
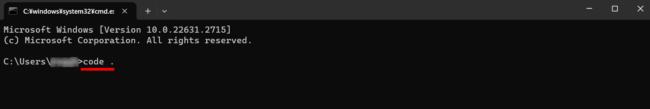
まずはどの場所でも構いませんので「ウィンドウズキー」+「R」で「ファイル名を指定して実行ダイアログ」を表示し、”cmd”と入力してOKボタンを押し、コマンドプロンプトを起動します。
そして「code .」(code + 半角スペース + .(ドット)でVScodeを起動します。

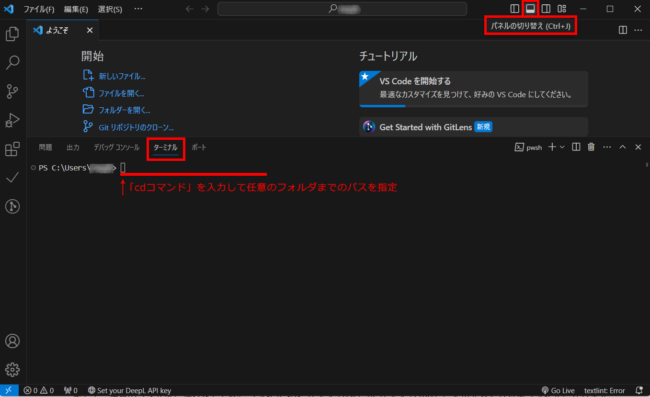
VScodeが起動したら、メニューバーの左上あたりにある「パネルの切り替え(Ctrl + J)」をクリックするとデバックやターミナルを表示できる画面に分割できますので、そこで「cdコマンド」を入力して任意のフォルダまでのパスを指定してあげます。

バッチファイルを作成する
バッチファイルを作成して、任意のフォルダでコマンドプロンプトを起動させることもできます。
バッチファイルを作成するにはメモ帳などのテキストエディタを起動し、下記のようにコマンドプロンプトまでのパスを記述します。
c:\WINDOWS\system32\cmd.exeそして、任意のフォルダに保存をした後にファイル名を「〇〇〇.bat」か「〇〇〇.cmd」に変更するとバッチファイルになります。
バッチファイルを開くだけでコマンドプロンプトで任意のフォルダにパスが通っていますので結構便利です。
GulpやWebpackでやりたいことをバッチファイルにしてフォルダに入れておくと、毎回コマンドを打たなくてよくなるので作業がはかどります。
まとめ
思いつく方法を備忘録としてまとめてみました。この記事が何かのお役に立てましたら幸いです(^o^)



comment