Font Awesome の使い方(CSS疑似要素を使用してアイコンを定義する方法)をちょいちょい失念してしまうのでバージョン5の使い方をメモ。
ちなみにバージョン5では以下の4つのスタイルが導入・追加されています。
Font Awesome を使うための事前準備
Font Awesome に登録しKitコードを作成
『Font Awesome』のサイトで無料のユーザー登録を行います。
Font Awesome 5 / Getting Started on the Web
ユーザー登録が完了するとユーザー固有の番号、Kitコード(英数字)が作られます。
このKitコードを、自身のサイトの<head>~</head>内に貼り付けます。
<html>
<head>
<script src="https://kit.fontawesome.com/Kitコード.js" crossorigin="anonymous"></script>
</head>
<body>
<!-- コンテンツ -->
</body>
</html>これで事前準備は完了です。
CSS疑似要素を使ってアイコンを表示させる
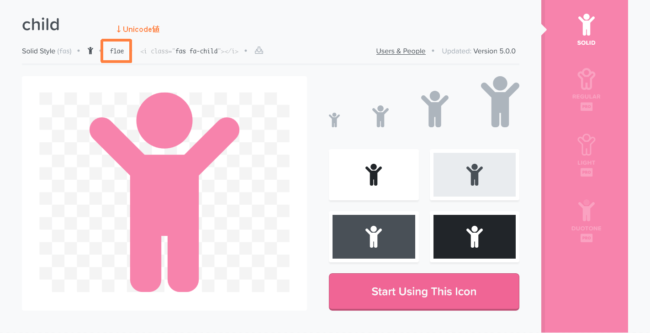
使いたいアイコンをギャラリーページから選びます。
アイコンの詳細画面から Unicode の値をコピーし CSS に記述します。

contentプロパティに値を入れる
content: にUnicode値をいれます。
値の前にはバックスラッシュ(\)が必要です。
(ブラウザによっては円マークで表示されます。)
<p class="icon child">Font Awesomeテスト</p>.sample::before {
content: '\f1ae';
font-family: "Font Awesome 5 Free";
font-weight: 900;
}contentプロパティのほかに
- font-family
- font-weight
も種類の指定を行う必要がありますので忘れずに指定します。
font-familyを指定
font-family に指定する値はアイコンの種類(スタイル)によって以下のようになります。
- 無料版:"Font Awesome 5 Free"
- 有料版:"Font Awesome 5 Pro"
- Brabds の場合:"Font Awesome 5 Brands"
(Brands のアイコンの prefix は fab になっています)
font-weightを指定
指定する font-weight の値もアイコンの種類(スタイル)により変わります。
- Solid → font-weight: 900;
- Regular → font-weight: 400;
- Brands → font-weight: 400;
- Light (Pro) → font-weight: 300;
推奨されている書き方
Font Awesome 5 の解説ページ(CSS Pseudo-elements)では、標準的なアイコンへの共通の CSS として以下の値を指定することが推奨されています。
.icon::before {
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}複数のアイコンを使う場合は、以下のように個々のアイコンのクラスと共通のクラス(.icon)を適用するようにするとCSSの記述が簡潔になり見やすくなります。
<p class="icon child_01">Font Awesomeテスト</p>
<p class="icon child_02">Font Awesomeテスト</p>.icon::before {
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
.child_01::before {
content: "\f1ae";
font-family: "Font Awesome 5 Free";
font-weight: 900;
}
.child_02::before {
content: "\f1ae";
font-family: "Font Awesome 5 Free";
font-weight: 400;
}なくてはならない存在となったアイコンフォント。
バージョン6が楽しみです
今回はCSS疑似要素で使う方法を記載しましたが、HTMLに直接書く方法やSVGで使用する方法などもあります。他の方法を詳しく紹介しているサイト様は以下になります。





comment