CodePenでjQueryを使う方法を備忘録になります。※2023年3月時点の情報です。
CodePenで「JS」の欄にjQueryのコードを書いてSaveボタンを押した時に、「uncaught referenceerror $ is not defined」というエラーが出てしまう場合は、jQuery自体が読み込まれていないことを意味しています。
そのためCodePenでjQueryを読み込む設定をしていきます。
Settings画面でjQueryを読み込む設定をする
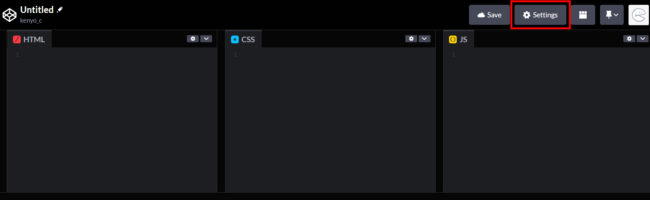
まずは、CodePenの「Settings」画面を開きます。

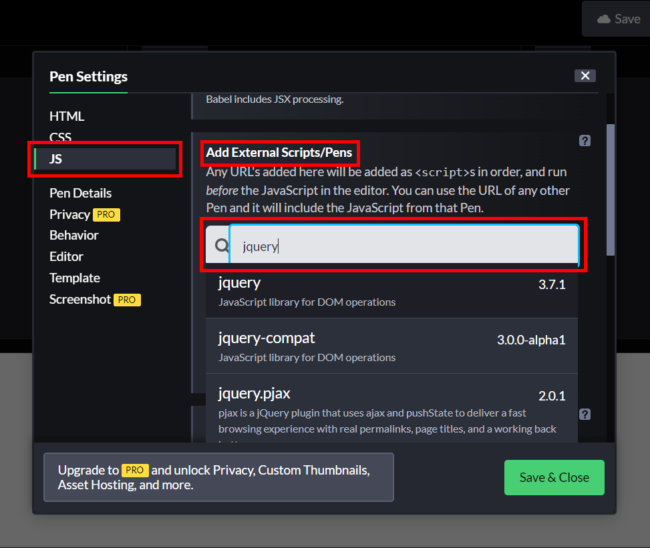
「Settings」画面が開きましたら、左側メニューの中にある「JS」を選択します。
そして「Add External Scripts/Pens(外部スクリプト/ペンの追加)」項目の検索窓に「jquery」と入力します。
すると「jquery」に関連した外部スクリプトの名前が表示されますので、今回は一番上の「jquery 3.7.1」を選びます。

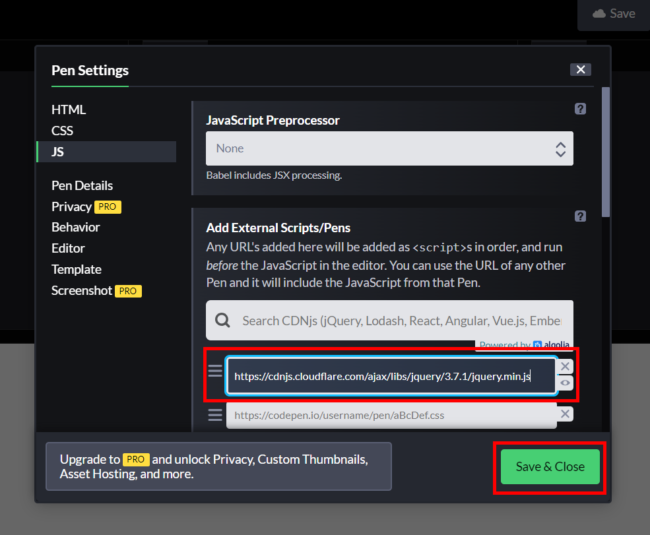
一番上の「jquery 3.7.1」を選びましたら、検索窓の下の入力欄部分にjqueryのCDNパスが自動で入力されますので、「Save & Close」ボタンを押して設定完了です!

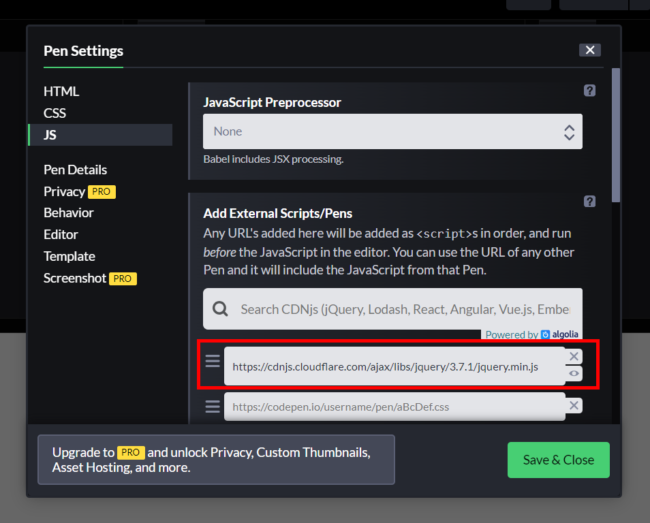
設定がきちんと反映されているかどうか確認したい場合は、再度「Settings」画面を開き、「JS」メニュー画面の検索窓の下の入力欄にjqueryのCDNパスが入っているかどうかチェックします。

これでCodePenでjQueryが使えるようになりました!
まとめ
jQuery以外の言語も読み込みが可能ですので、必要に応じて色々と設定できます。
CodePenは本当に便利なツールです。
(もうかれこれ10年以上お世話になっていますが、流行り廃りの激しいWeb開発の中で生き残っている優良ツールの中の一つです。)
まだ使ったことないよ~という方はぜひぜひ使ってみてくださいね(^o^)



comment