WEBサイトでよく見かけるコンテンツのひとつ、スライドショー。
今回は、複数の画像をスライドさせる方法ではなく、背景画像をX軸内で無限ループさせるスライドショーをCSSのみで実装する方法です。
jQueryを使わずCSSアニメーションを使っているので、
CSS animationsをサポートしているブラウザでないと動作しませんのでご注意ください。
最終的な結果は下のようになります。
See the Pen CSS Sliding Background by chiharu shoji (@kenyo_c) on CodePen.
HTMLの設定
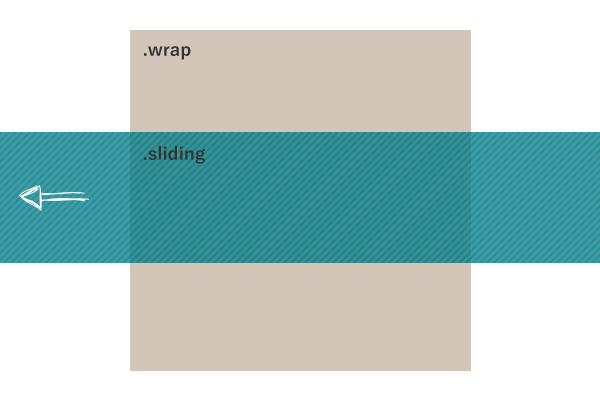
HTMLの設定をしていきます。構造としてはこんな感じ。

<div class="wrap">
<div class="sliding"></div>
</div>ビューポートの幅にフィットする外枠のdiv.wrapを一つ作成します。
そして、背景画像を配置するためのdiv.slidingをdiv.wrapの中に作成します。
CSSの設定
次にCSSの設定をしていきます。
.wrap {
overflow: hidden;
}
.sliding {
height: 500px;
width: 3384px;
}div.wrapの幅からはみ出てしまうものを見えないようにするために、overflow: hidden;を設定します。
div.slidingには、画像の高さと幅(2倍にした数値)を指定しておきます。
背景画像を作成
画像の大きさは任意ですのでお好きな大きさのものを作成し、background-imageとして読み込みます。
X軸でリピートさせたいのでrepeat-xも指定しておきます。
今回の例では高さ500px、幅1692pxで作成しています。
.sliding {
background: url("画像のパス") repeat-x;
height: 500px;
width: 3384px;
}スライド効果
スライド効果を定義していきます。
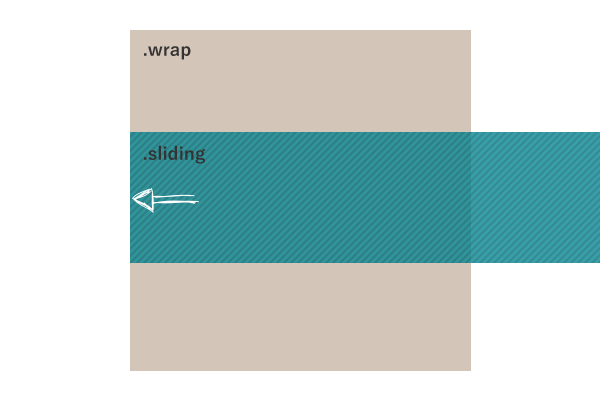
画像が左から右に無限ループするような動きをCSSアニメーションで指定します。
@keyframes .slide {
0%{
transform: translate3d(0, 0, 0);
}
100%{
transform: translate3d(-1692px, 0, 0);
}
}アニメーションの開始時にdiv.wrapの左端に画像を配置するため
transformプロパティを使用します。

今回はtransform関数の一つ、要素の表示位置を移動させるプロパティ:translate3d( )を使用しています。
transform関数には以下のようなものがあります。
| 値 | 説明 |
|---|---|
| translate(X,Y) | X方向とY方向の距離で2D移動を指定します。 Y方向の距離は省略することができ、その場合はY方向の距離は0となります。 |
| translateX(X方向の距離) | X方向の距離で移動を指定します。 |
| translateY(Y方向の距離) | Y方向の距離で移動を指定します。 |
| translateZ(Z方向の距離) | Z方向の距離で移動を指定します。 translateZ( )関数にはパーセンテージ値を指定することができません。 もし、パーセンテージで値を指定しても0と同じになります。 |
| translate3d (X方向の距離, Y方向の距離, Z方向の距離) | X方向とY方向とZ方向の距離で3D移動を指定します。 Y方向とZ方向の距離は省略することができますが、この場合のY方向とZ方向の距離は0となります。 |
そして最後に、
- アニメーションの実行時間
- 進行速度の割合
- 繰り返し回数
を定義します。
.sliding {
※以下のプロパティを追加
animation: slide 60s linear infinite;
}まとめる
全てをまとめると以下のようになります。
HTML/CSSも記述が少なくお手軽なスライドショーの完成です。
<div class="wrap">
<div class="sliding"></div>
</div>.wrap {
overflow: hidden;
}
.sliding {
background: url("画像のパス") repeat-x;
height: 500px;
width: 3384px;
animation: slide 60s linear infinite;
}
@keyframes slide{
0%{
transform: translate3d(0, 0, 0);
}
100%{
transform: translate3d(-1692px, 0, 0);
}
}See the Pen CSS Sliding Background by chiharu shoji (@kenyo_c) on CodePen.





comment
初めまして
スライド画像作りたいと思って
検索探してますなかなか見つからない
困っています
スライド画像に背景付けたく
ソースタグ見つからず
あちこちらのタグソース検索して
背景が挿入できたのですが
スライド画像の下側に
PrevNextが表示されしまいます
未完成ですけど
http://egretsagi.fc2web.com/isa.html
こんな感じです
PrevNext
ブラウザから消す方法教えて欲しいと思います
よろしくお願いします