クライアントさまからの原稿内に全角英数字が紛れ込んでいることは多々ございますが、ついつい変換を忘れてしまう時ってあるんですよね…。
最近はもっぱらSublime Text2で作業をすることが多いのですが、自動で全角英数字をハイライトしてくれるプラグインなんてあったりするのかしら…と思って検索したら、ありました!ありがたやありがたや…。
こちらのページのコメント欄、一番下にある「Sublime Text 2で全角スペースをハイライト表示するプラグインを作る」コメント欄のTipsをマージしてみたを参考にすると、
- 全角スペース
- 全角英数字
のハイライトができました。
使い方
AlwaysHighlightというフォルダをデスクトップなどに作成。
フォルダの中に、AlwaysHighlight.pyというファイルを作成し、以下をコピペして保存します。
#!/usr/bin/python
# -*- coding: utf8 -*-
import sublime
import sublime_plugin
class AlwaysHihghlight(sublime_plugin.EventListener):
# highlight
def highlight(self, view):
pattern = view.settings().get('alwayshighlight_pattern')
if view.settings().get('fullwhitespace_viewable') == True:
if pattern:
view.add_regions('AlwaysHighlight',view.find_all(pattern), "invalid", sublime.DRAW_OUTLINED)
else:
view.erase_regions('highlight')
# Called after changes have been made to a view.
# @override
def on_modified(self, view):
self.highlight(view)
# Called when a view gains input focus.
# @override
def on_activated(self, view):
self.highlight(view)
# Called when the file is finished loading.
# @override
def on_load(self, view):
self.highlight(view)作成したフォルダごとコピーしておいて、Sublime Textのメニューの中にあるPreferences > Packagesを開いてPackagesフォルダ内に先ほど作成したフォルダをペーストします。
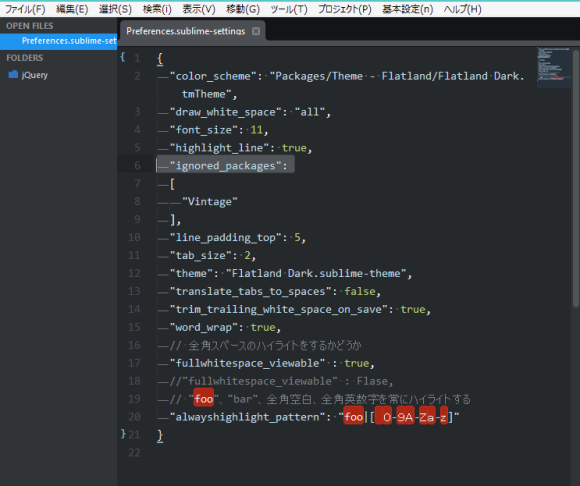
次に、Sublime Text2のメニューの中にあるPreferences > Settings - Userに以下をコピペ。
コピペする場所は適宜ご調整下さい。(今回は一番最後に追加したので、最終行の文末の , は不要です。)
// 全角スペースのハイライトをするかどうか
"fullwhitespace_viewable" : true,
//"fullwhitespace_viewable" : Flase,
// "foo"、"bar"、全角空白、全角英数字を常にハイライトする
"alwayshighlight_pattern": "foo|[ 0-9A-Za-z]"するとこんな感じで、全角英数字をハイライトしてくれるようになります。

画像のようにハイライトを塗りつぶしっぽくする場合は、AlwaysHighlight.pyの12行目のDRAW_OUTLINEDをDRAW_EMPTY_AS_OVERWRITEにします。
view.add_regions('AlwaysHighlight',view.find_all(pattern), "invalid", sublime.DRAW_OUTLINED)
↓
view.add_regions('AlwaysHighlight',view.find_all(pattern), "invalid", sublime.DRAW_EMPTY_AS_OVERWRITE)これでまた一つ作業が捗りました。わーい。





comment