 フロントエンド
フロントエンド  フロントエンド
フロントエンド  VScode
VScode 【VSCode】StylelintでCSSプロパティを自動並び替え&整形の設定方法(2024年1月)
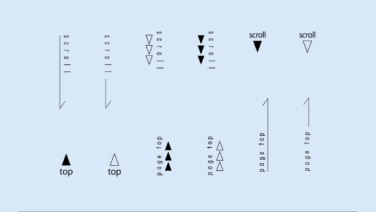
 プラグイン
プラグイン 「Highlighing Code Block」のプラグイン「Treeview」を導入したらコードブロックのテーマカラーが反映されない時の解決方法
 フロントエンド
フロントエンド HTML+CSS+JSで任天堂Switchのサウンドロゴアニメを作る
 フロントエンド
フロントエンド font-family(フォント)の指定方法をざっくり解説
 フロントエンド
フロントエンド CodePenでjQueryを使いたい時
 プラグイン
プラグイン 無料でできるWordPressでX(旧Twitter)に自動共有するプラグイン「Autoshare for Twitter」の設定方法
 VScode
VScode 任意のフォルダでコマンドプロンプトを起動したい時(Windows編)
 Cocoon
Cocoon Cocoon 子テーマ のCSSカスタマイズで、外部のCSSやJSファイルを読み込みたい時の備忘録
 Webデザイン
Webデザイン 